前の30件 | -
2017/06/11
更新の無期限休止のお知らせ [お知らせ]
お久しぶりです。
今回は、大事なお知らせがあります。
近頃はブログの更新をしていませんでしたが、
それには理由があり、「他に専念したい事ができた」為です。
そして、今後ブログの方をどうしようか考えた結果、
当ブログおよびもう1つのブログ「デコボコWORLD」は
「無期限休止」とする事にいたしました。
誠に勝手ではございますが、何卒ご了承ください。
今回は、大事なお知らせがあります。
近頃はブログの更新をしていませんでしたが、
それには理由があり、「他に専念したい事ができた」為です。
そして、今後ブログの方をどうしようか考えた結果、
当ブログおよびもう1つのブログ「デコボコWORLD」は
「無期限休止」とする事にいたしました。
誠に勝手ではございますが、何卒ご了承ください。
2016/12/15
新・HTML自動改行防止法 [その他]
※今回の記事はやや専門的な内容となっておりますので、ご了承ください。
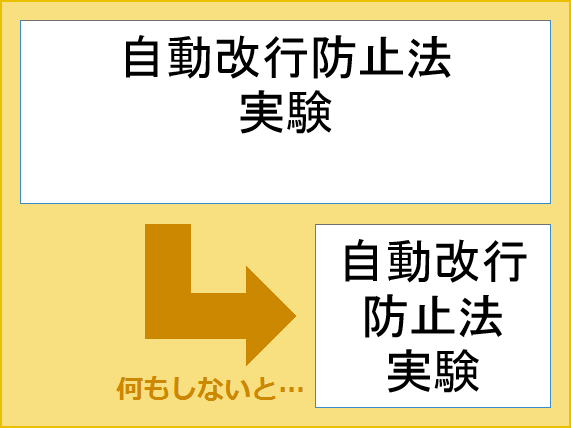
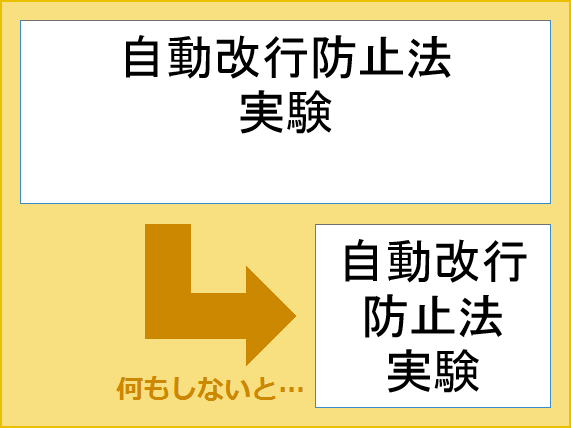
2年以上前に、HTMLのページにおいてウィンドウのサイズを変えた時に、
文章が自動的に改行されてしまってレイアウトが崩れてしまう、という
問題について、その解決策を提示しました。(→こちら)

しかし、他の方が作ったある「理想的なレイアウト」のページの
ソースを調べてみたところ、もっとスマートな方法を見つける事ができました。
という事で、今回はその方法について書いていこうと思います。
2年以上前に、HTMLのページにおいてウィンドウのサイズを変えた時に、
文章が自動的に改行されてしまってレイアウトが崩れてしまう、という
問題について、その解決策を提示しました。(→こちら)

しかし、他の方が作ったある「理想的なレイアウト」のページの
ソースを調べてみたところ、もっとスマートな方法を見つける事ができました。
という事で、今回はその方法について書いていこうと思います。
2016/10/22
「デコボコWORLD」の紹介 その2 [その他]
障害の情報を発信する私のもう1つのブログ「デコボコWORLD」の
紹介企画、第2回です。
今回からはテーマ毎に分けて紹介していきます。
障害の種類
身体障害の種類(2016/5/22)
「肢体不自由」「視覚障害」「聴覚障害」など、身体障害の種類について。
精神障害の種類と症状(2016/5/31)
「気分障害」「不安障害」などの精神障害の代表的な種類、および
「幻覚」「妄想」などの精神障害の代表的な症状について。
発達障害の種類(2016/6/7)
「特異性発達障害」「広汎性発達障害」など、発達障害の種類について。
曖昧な発達障害「自閉症」(2016/6/17)
「自閉症」の指す曖昧な範囲と、そこに含まれる障害の曖昧な境界について。
また、「高機能自閉症」「低機能自閉症」など、自閉症の分類について。
性的少数者にも色々あるんです ~性指向と性自認~(2016/7/17)
性的少数者が一般的でない「性指向」と「性自認」についてや
「同性愛者」「トランスジェンダー」などの性的少数者の種類、
男性でも女性でもない「第三の性」などについて。
障害者支援
障害の証明 ~障害者手帳~(2016/6/29)
障害者手帳の意義や種類、等級、手に入れ方について。
知られざる第二の年金「障害年金」(2016/8/25)
障害年金の種類や等級、貰い方および障害者手帳との関連性について。
私見
「障がい」という表記について(2016/5/14)
「障がい」という表記に対する反対意見とその理由、および代替案。
ネット上の発達障害関連の書き込みに意見してみる(2016/7/11)
インターネット上で見かけてちょっと引っかかった
「発達障害に関する書き込み」に対する意見。
相模原障害者施設殺傷事件を考える(2016/7/27)
障害者界だけでなく世間全体を震撼させたあの大量殺人事件の、性質と動機の考察。
24時間テレビに見る「障害の捉え方」(2016/9/3)
例年に比べ障害者関連の事で物議をかもした24時間テレビに見る、
障害に対する2つの捉え方について。
その他
障害者のスポーツとオリンピック(2016/8/5)
障害者スポーツや「パラリンピック」を初めとする障害者のオリンピックについて。
軽度障害の苦しさ(2016/8/16)
「理解されにくい」などといった、軽度の障害だからこその苦しさについて。
では、今回はこれで終わりとさせていただきます。
なおPointDrawは、仕様変更に次ぐ仕様変更でなかなか進まないという状況…
もうしばらくお待ちください。
紹介企画、第2回です。
今回からはテーマ毎に分けて紹介していきます。
障害の種類
身体障害の種類(2016/5/22)
「肢体不自由」「視覚障害」「聴覚障害」など、身体障害の種類について。
精神障害の種類と症状(2016/5/31)
「気分障害」「不安障害」などの精神障害の代表的な種類、および
「幻覚」「妄想」などの精神障害の代表的な症状について。
発達障害の種類(2016/6/7)
「特異性発達障害」「広汎性発達障害」など、発達障害の種類について。
曖昧な発達障害「自閉症」(2016/6/17)
「自閉症」の指す曖昧な範囲と、そこに含まれる障害の曖昧な境界について。
また、「高機能自閉症」「低機能自閉症」など、自閉症の分類について。
性的少数者にも色々あるんです ~性指向と性自認~(2016/7/17)
性的少数者が一般的でない「性指向」と「性自認」についてや
「同性愛者」「トランスジェンダー」などの性的少数者の種類、
男性でも女性でもない「第三の性」などについて。
障害者支援
障害の証明 ~障害者手帳~(2016/6/29)
障害者手帳の意義や種類、等級、手に入れ方について。
知られざる第二の年金「障害年金」(2016/8/25)
障害年金の種類や等級、貰い方および障害者手帳との関連性について。
私見
「障がい」という表記について(2016/5/14)
「障がい」という表記に対する反対意見とその理由、および代替案。
ネット上の発達障害関連の書き込みに意見してみる(2016/7/11)
インターネット上で見かけてちょっと引っかかった
「発達障害に関する書き込み」に対する意見。
相模原障害者施設殺傷事件を考える(2016/7/27)
障害者界だけでなく世間全体を震撼させたあの大量殺人事件の、性質と動機の考察。
24時間テレビに見る「障害の捉え方」(2016/9/3)
例年に比べ障害者関連の事で物議をかもした24時間テレビに見る、
障害に対する2つの捉え方について。
その他
障害者のスポーツとオリンピック(2016/8/5)
障害者スポーツや「パラリンピック」を初めとする障害者のオリンピックについて。
軽度障害の苦しさ(2016/8/16)
「理解されにくい」などといった、軽度の障害だからこその苦しさについて。
では、今回はこれで終わりとさせていただきます。
なおPointDrawは、仕様変更に次ぐ仕様変更でなかなか進まないという状況…
もうしばらくお待ちください。
2016/09/15
「デコボコWORLD」の紹介 その1 [その他]
私は今年の3月から、このブログ以外にも
「デコボコWORLD」という障害の情報を発信するブログをやっており、
現在はそっちの方がよく更新している状態となっています。
(ゲームやツールの制作は時間がかかるので、自ずとそうなってしまうのです)
では、このデコボコWORLDには一体どんな事を書いているのか…
それを、今後たまに紹介していきたいと思っています。
デコボコWORLDをご存知なかった方やご覧になっていない方が、
これを見て興味のある記事を見つけてくれたら嬉しいです。
(なお、デコボコWORLDを開設した経緯についてはこちらをご覧ください)
さて今回は、初めの頃に書いた「障害の基礎知識」の11記事をご紹介します。
「障害」とは何か?(2016/3/23)
障害とは何か、怪我や病気とはどう違うのかについて。
障害の大分類(2016/3/25)
障害の大分類「身体障害」「精神障害」「発達障害」「知的障害」について。
先天性障害と後天性障害(2016/3/28)
「生まれた後で負う障害」と「生まれつき負っている障害」がある事について。
障害の個人差(2016/3/31)
一般的な病気と同じく、障害の軽重や症状には個人差がある、という事について。
障害の原因(2016/4/4)
後天性障害・先天性障害それぞれの原因について。
障害の併発と誘発(2016/4/9)
障害は同時に複数持ちうる事(重複障害)と、
ある障害が別の障害を引き起こしうる事(二次障害)について。
障害を伝える道と隠す道(2016/4/13)
障害者差別や障害を隠している人の存在、および
障害を伝える事と隠す事のメリット・デメリットについて。
障害者への救いの手 ~支援制度・支援施設~(2016/4/19)
点字ブロック・障害年金・特別支援学校など、障害者を助ける仕組みについて。
障害者と接する上で大事なこと(2016/4/26)
障害者と接する際は「障害の特性を理解する事」と「長所を見る事」が大事だ、という事について。
障害者の能力(2016/5/3)
障害者の中には特定の分野で健常者以上の能力を発揮する人がいて、
出来る事と出来ない事の差が激しい、という事について。
これだけは知ってほしい! 障害の基礎10(2016/5/8)
「障害の基礎知識」を10個の箇条書きにしたまとめ。
では、今回はこれで終わりとさせていただきます。
なお、PointDrawの方は現在鋭意制作中ですので、もうしばらくお待ちください。
「デコボコWORLD」という障害の情報を発信するブログをやっており、
現在はそっちの方がよく更新している状態となっています。
(ゲームやツールの制作は時間がかかるので、自ずとそうなってしまうのです)
では、このデコボコWORLDには一体どんな事を書いているのか…
それを、今後たまに紹介していきたいと思っています。
デコボコWORLDをご存知なかった方やご覧になっていない方が、
これを見て興味のある記事を見つけてくれたら嬉しいです。
(なお、デコボコWORLDを開設した経緯についてはこちらをご覧ください)
さて今回は、初めの頃に書いた「障害の基礎知識」の11記事をご紹介します。
「障害」とは何か?(2016/3/23)
障害とは何か、怪我や病気とはどう違うのかについて。
障害の大分類(2016/3/25)
障害の大分類「身体障害」「精神障害」「発達障害」「知的障害」について。
先天性障害と後天性障害(2016/3/28)
「生まれた後で負う障害」と「生まれつき負っている障害」がある事について。
障害の個人差(2016/3/31)
一般的な病気と同じく、障害の軽重や症状には個人差がある、という事について。
障害の原因(2016/4/4)
後天性障害・先天性障害それぞれの原因について。
障害の併発と誘発(2016/4/9)
障害は同時に複数持ちうる事(重複障害)と、
ある障害が別の障害を引き起こしうる事(二次障害)について。
障害を伝える道と隠す道(2016/4/13)
障害者差別や障害を隠している人の存在、および
障害を伝える事と隠す事のメリット・デメリットについて。
障害者への救いの手 ~支援制度・支援施設~(2016/4/19)
点字ブロック・障害年金・特別支援学校など、障害者を助ける仕組みについて。
障害者と接する上で大事なこと(2016/4/26)
障害者と接する際は「障害の特性を理解する事」と「長所を見る事」が大事だ、という事について。
障害者の能力(2016/5/3)
障害者の中には特定の分野で健常者以上の能力を発揮する人がいて、
出来る事と出来ない事の差が激しい、という事について。
これだけは知ってほしい! 障害の基礎10(2016/5/8)
「障害の基礎知識」を10個の箇条書きにしたまとめ。
では、今回はこれで終わりとさせていただきます。
なお、PointDrawの方は現在鋭意制作中ですので、もうしばらくお待ちください。
2016/08/18
PointDraw(旧:図形メーカー) その7 [Flash(ParaFla)]
お久しぶりです。
以前の「図形メーカー」は数値だらけで「分かりにくい」という感じがあったので、
簡単かつ直感的に描けるようにする為、仕組みを一新しました。
ついでに名前も変えました。
ところで、近年全く新作を完成させられておらず、この状況はさすがにヤバいと感じています。
今度こそ完成させられるか!?
1.「点」と「線」
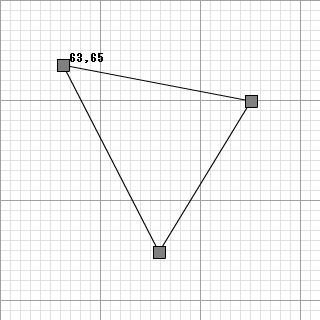
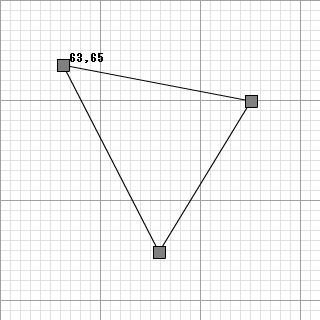
このツールでは、以下の3ステップで図形を描画します。
【1】「点」を作る
【2】 点と点とを「線」で結ぶ
【3】 線を何本か描いて「図形」にする
点のない所をクリックすれば【1】の 「『点』を作る」 ができ、
その点を結ぶ先にドラッグすれば【2】の 「『線』で結ぶ」 ができます。
数値を入力するよりよっぽど直感的ですよね?
このツールは、できるだけ「数値の入力」に頼らずに、
多くの事をマウスの操作でできるようにしています。

2. コピーと一括操作
直感的でも、手間がかかるようでは意味がありません。
このツールでは、「コピー」や「一括操作」という機能を使って、
規則的な「繰り返し」のある図形を素早く描く事ができます。
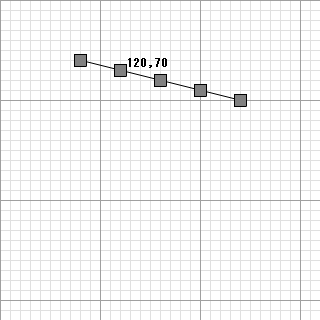
「コピー」は、ある操作をした時、その操作を自動的に複数回繰り返し行う機能です。
何回繰り返すかは、数字キーで指定できます。
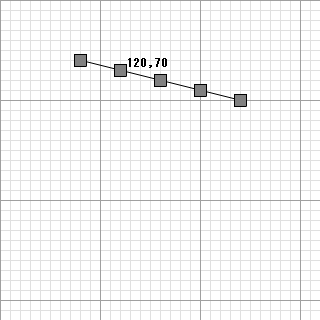
例えば下の図のように、等間隔に点を作る事などができます。

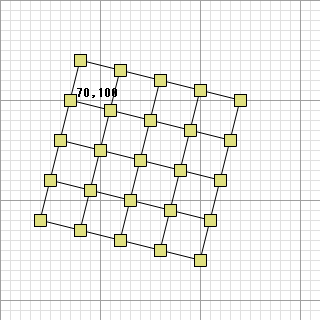
そして「一括操作」は、「選択」した点をまとめて操作できる機能です。
点をクリックするとその点を、点のない所からドラッグすると長方形の範囲内の点を
「選択」する事ができ、選択されている点をドラッグすると、
他の選択されている点もまとめて同じように操作する事ができます。
また、選択されている点同士を結んでいる線もまとめて操作する事ができます。
選択されている点は黄色になり、もう一度クリックなどすると選択を解除できます。
先述した「コピー」と組み合わせて使う事も可能です。
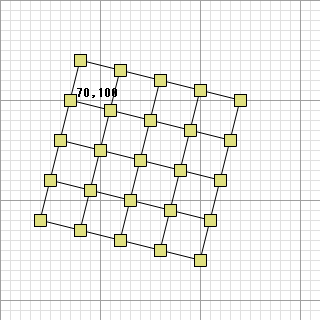
例えば下の図のように、上の図の状態からマス目状の図形を描く事などができます。

では、今回はこれで終わりとさせていただきます。
次回は「線のバリエーション」などについて書く予定です。
以前の「図形メーカー」は数値だらけで「分かりにくい」という感じがあったので、
簡単かつ直感的に描けるようにする為、仕組みを一新しました。
ついでに名前も変えました。
ところで、近年全く新作を完成させられておらず、この状況はさすがにヤバいと感じています。
今度こそ完成させられるか!?
1.「点」と「線」
このツールでは、以下の3ステップで図形を描画します。
【1】「点」を作る
【2】 点と点とを「線」で結ぶ
【3】 線を何本か描いて「図形」にする
点のない所をクリックすれば【1】の 「『点』を作る」 ができ、
その点を結ぶ先にドラッグすれば【2】の 「『線』で結ぶ」 ができます。
数値を入力するよりよっぽど直感的ですよね?
このツールは、できるだけ「数値の入力」に頼らずに、
多くの事をマウスの操作でできるようにしています。

2. コピーと一括操作
直感的でも、手間がかかるようでは意味がありません。
このツールでは、「コピー」や「一括操作」という機能を使って、
規則的な「繰り返し」のある図形を素早く描く事ができます。
「コピー」は、ある操作をした時、その操作を自動的に複数回繰り返し行う機能です。
何回繰り返すかは、数字キーで指定できます。
例えば下の図のように、等間隔に点を作る事などができます。

そして「一括操作」は、「選択」した点をまとめて操作できる機能です。
点をクリックするとその点を、点のない所からドラッグすると長方形の範囲内の点を
「選択」する事ができ、選択されている点をドラッグすると、
他の選択されている点もまとめて同じように操作する事ができます。
また、選択されている点同士を結んでいる線もまとめて操作する事ができます。
選択されている点は黄色になり、もう一度クリックなどすると選択を解除できます。
先述した「コピー」と組み合わせて使う事も可能です。
例えば下の図のように、上の図の状態からマス目状の図形を描く事などができます。

では、今回はこれで終わりとさせていただきます。
次回は「線のバリエーション」などについて書く予定です。
2016/06/28
超電卓 Formula その2 [Flash(ParaFla)]
今回は、「メモリー機能」と「エラー通知」を追加しました。
メモリー機能は、普通の電卓にもある「メモリー」をパワーアップさせたものです。
電卓のメモリーをご存知ない方の為に軽く説明しておくと、
メモリーとは値を記憶しておいて後で使う事ができる機能で、
「M+」や「M-」などといったボタンは、このメモリーに関する操作を行うボタンです。

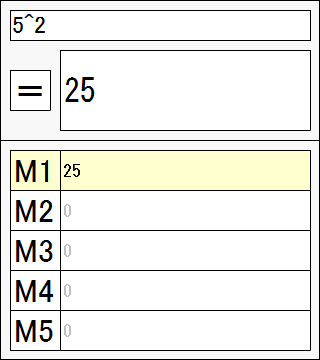
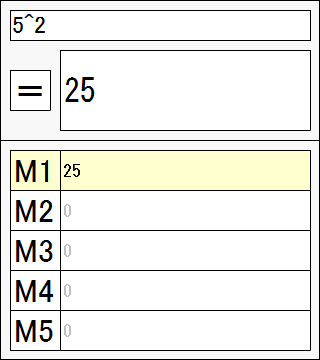
上図の下の部分に、前回なかった「M1」~「M5」というものが追加されていますが、
これらがこの電卓における「メモリー」です。
各メモリーには値を保存する事ができ、保存されている値は右側に表示されます。
各メモリーはクリックする事で選択でき、選択した状態で「=」をクリックして
計算を行う事で、計算結果をそのメモリーに保存する事ができます。
選択されているメモリーは背景が黄色くなります(上図であればM1)。
なお、上図の式にある「^」という記号、見慣れない方が多いと思いますが、
これは「累乗」を表す記号で、上図の「5^2」ならば「5の2乗」を意味しています。

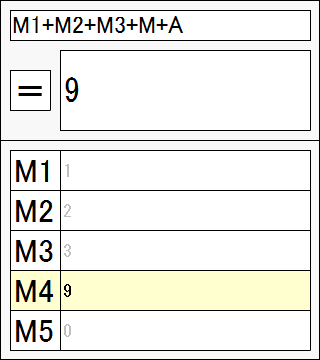
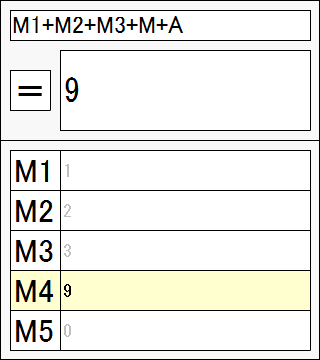
では、保存したメモリーはどう使うのかというと、
式の中に「M1」~「M5」を入れる事で、「x」や「y」などのような形で
「そこに入っている値」を使う事ができます。
また、「M」で「選択中のメモリーに入っている値」を、
「A」で「計算結果(=の右)に入っている値」を使う事ができます。
なお、上図のメモリーの値には文字が黒いものと灰色のものがありますが、
黒いものは、その値が入れられてから式が書き換えられていない、
すなわち「現在の式の計算結果」である事を表しています。
書き換えられたものは文字が灰色になります。
(なお計算結果(=の右)も同様に灰色になります)

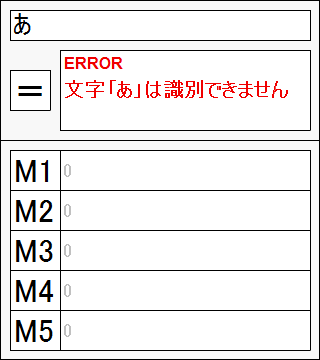
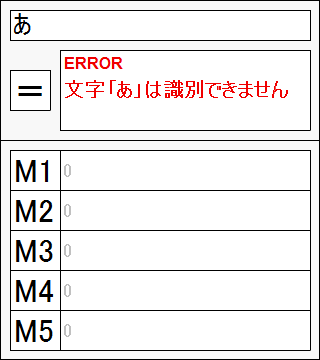
最後に「エラー通知」についてです。
「=」をクリックして計算しようとした時、式の内容が「計算できないもの」であったら、
その理由を示す「エラー」を計算結果(=の右)に赤い文字で表示します。
今の所エラーは3種類で、上図の「文字『?』は識別できません」の他に、
「式が入力されていません」「ゼロ除算には対応していません」もあります。
今後種類は増えていくと思います。
では、今回はこれで終わりとさせていただきます。
メモリー機能は、普通の電卓にもある「メモリー」をパワーアップさせたものです。
電卓のメモリーをご存知ない方の為に軽く説明しておくと、
メモリーとは値を記憶しておいて後で使う事ができる機能で、
「M+」や「M-」などといったボタンは、このメモリーに関する操作を行うボタンです。

上図の下の部分に、前回なかった「M1」~「M5」というものが追加されていますが、
これらがこの電卓における「メモリー」です。
各メモリーには値を保存する事ができ、保存されている値は右側に表示されます。
各メモリーはクリックする事で選択でき、選択した状態で「=」をクリックして
計算を行う事で、計算結果をそのメモリーに保存する事ができます。
選択されているメモリーは背景が黄色くなります(上図であればM1)。
なお、上図の式にある「^」という記号、見慣れない方が多いと思いますが、
これは「累乗」を表す記号で、上図の「5^2」ならば「5の2乗」を意味しています。

では、保存したメモリーはどう使うのかというと、
式の中に「M1」~「M5」を入れる事で、「x」や「y」などのような形で
「そこに入っている値」を使う事ができます。
また、「M」で「選択中のメモリーに入っている値」を、
「A」で「計算結果(=の右)に入っている値」を使う事ができます。
なお、上図のメモリーの値には文字が黒いものと灰色のものがありますが、
黒いものは、その値が入れられてから式が書き換えられていない、
すなわち「現在の式の計算結果」である事を表しています。
書き換えられたものは文字が灰色になります。
(なお計算結果(=の右)も同様に灰色になります)

最後に「エラー通知」についてです。
「=」をクリックして計算しようとした時、式の内容が「計算できないもの」であったら、
その理由を示す「エラー」を計算結果(=の右)に赤い文字で表示します。
今の所エラーは3種類で、上図の「文字『?』は識別できません」の他に、
「式が入力されていません」「ゼロ除算には対応していません」もあります。
今後種類は増えていくと思います。
では、今回はこれで終わりとさせていただきます。
2016/06/08
超電卓 Formula その1 [Flash(ParaFla)]
お久しぶりです。
今回は、高性能な電卓ツールです。

名称に使われている「Formula」は「式」などの意味を持つ英単語で、
その名の通り、「式を入力して計算する」電卓ツールとなっております。
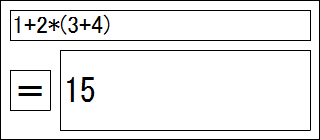
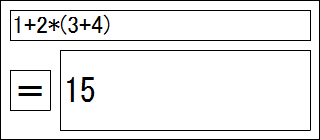
一般的な電卓は、「+」や「-」といったボタンを押す度に計算されます。
その為、例えば「1+2×3」といった計算の場合、本来の計算順序とは違って
左から計算されてしまい、正しい答えが出ない、という問題があります。
しかしこのツールは、式を最後まで入力してから計算するので、
本来の順序通りに計算する事ができるのです。
また、上図のスクリーンショットでも使っているように、
「括弧」も使う事ができるので、計算順序は自由自在です。

式を入力する際、数字や記号は全角でもOKです。
また、空白を入れてもOKです。
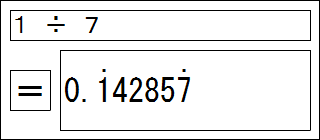
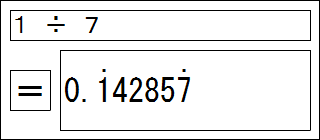
計算結果が割り切れない「循環小数」の時、
一般的な電卓は表示できる限界までひたすら繰り返して表示しますが、
このツールでは、プログラムに「筆算」をさせる事で、
「循環している(割り切れない)かどうか」や「繰り返される範囲」を判定して、
上図の計算結果のようにスマートな表示をする事ができます。
(※数字の上に付いている「・」は、繰り返される範囲の両端を表すものです)

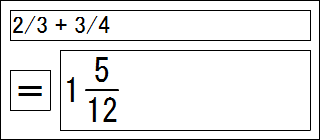
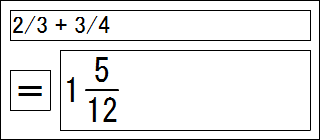
計算結果の表示は細かな設定が可能で、
上図のように「分数」で表示する事も可能です。
また、分子が分母より大きい時、「仮分数」として表示するか、
上図のように「帯分数」として表示するかも選択できます。
では、今回はこれで終わりとさせていただきます。
今回は、高性能な電卓ツールです。

名称に使われている「Formula」は「式」などの意味を持つ英単語で、
その名の通り、「式を入力して計算する」電卓ツールとなっております。
一般的な電卓は、「+」や「-」といったボタンを押す度に計算されます。
その為、例えば「1+2×3」といった計算の場合、本来の計算順序とは違って
左から計算されてしまい、正しい答えが出ない、という問題があります。
しかしこのツールは、式を最後まで入力してから計算するので、
本来の順序通りに計算する事ができるのです。
また、上図のスクリーンショットでも使っているように、
「括弧」も使う事ができるので、計算順序は自由自在です。

式を入力する際、数字や記号は全角でもOKです。
また、空白を入れてもOKです。
計算結果が割り切れない「循環小数」の時、
一般的な電卓は表示できる限界までひたすら繰り返して表示しますが、
このツールでは、プログラムに「筆算」をさせる事で、
「循環している(割り切れない)かどうか」や「繰り返される範囲」を判定して、
上図の計算結果のようにスマートな表示をする事ができます。
(※数字の上に付いている「・」は、繰り返される範囲の両端を表すものです)

計算結果の表示は細かな設定が可能で、
上図のように「分数」で表示する事も可能です。
また、分子が分母より大きい時、「仮分数」として表示するか、
上図のように「帯分数」として表示するかも選択できます。
では、今回はこれで終わりとさせていただきます。
2016/04/23
「中2でも分かる確率講座」追加(初級編)のお知らせ [お知らせ]
本日、筆者のサイト「ムゲンソウゾウ」に、
「中2でも分かる確率講座」というものを追加しました(リンク)。
これまでも当ブログにたまに確率に関する記事を書いていた通り、
私は数学の中では「確率」が最も好きで、こうして確率の講座を作る事にしました。
ただし、基本的に独学で自己流なので、学校で習う確率とは
説明などが大きく異なっている可能性はあります。
(センター試験の過去問に挑戦してみたらわりと解けたので、自己流ですが力は付くと思います)
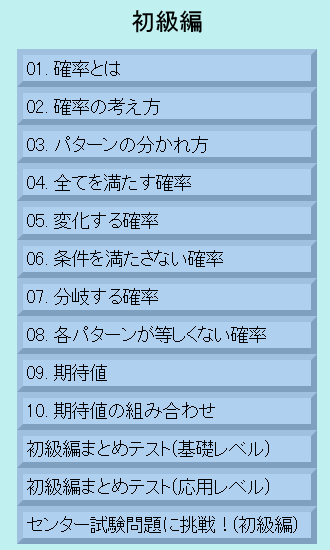
「初級編」「中級編」「上級編」の3段階に分かれており、
今回追加したのは「初級編」のみとなっております。
「中級編」と「上級編」は完成次第追加する予定です。
(ただし上級編は、現在私が解き方を試行錯誤中の問題を取り扱う予定なので、
追加はいつになるか分かりません)

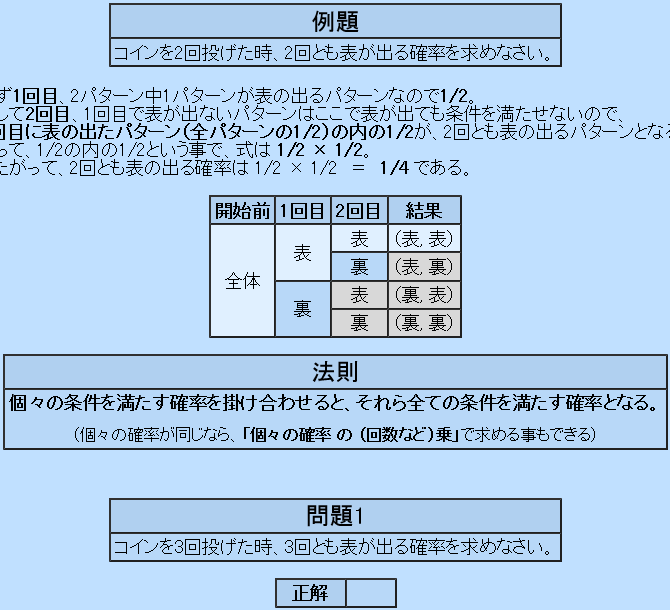
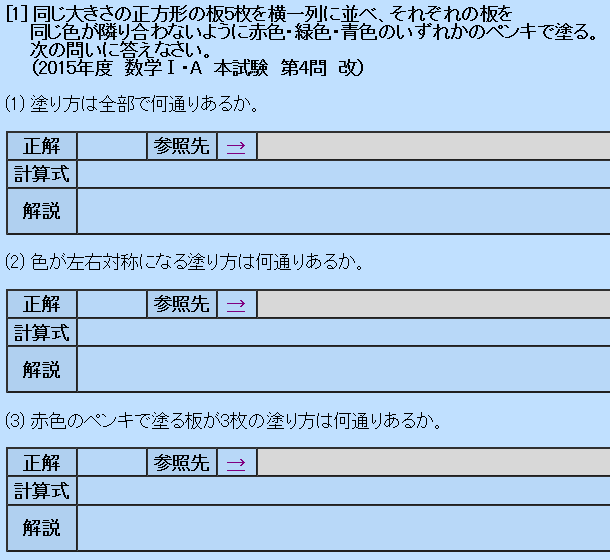
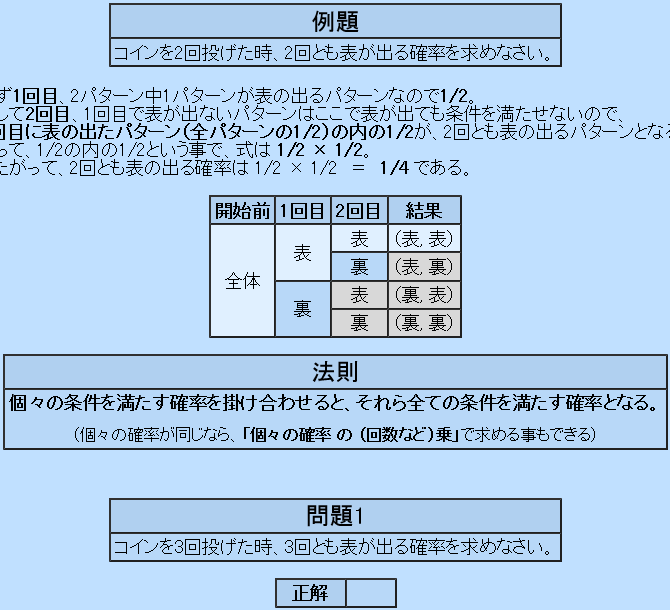
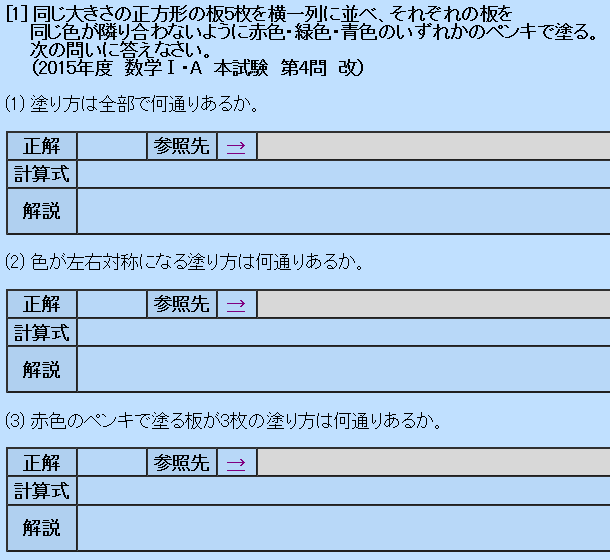
講座は基本的に「例題」と「問題」の1セットという形式になっています。
例題を使った説明を読んで、それを受けて実際に問題を解く、という流れです。
問題にはそのままでは見えない「正解」と「解説」が付いており、
ドラッグして反転する事で読む事ができます。

各段階の最後には「まとめテスト」があります。
センター試験の過去問から集めた確率の問題もあります。
(センター試験の過去問はここから見られます)

では、今回はこれで終わりとさせていただきます。
「中2でも分かる確率講座」というものを追加しました(リンク)。
これまでも当ブログにたまに確率に関する記事を書いていた通り、
私は数学の中では「確率」が最も好きで、こうして確率の講座を作る事にしました。
ただし、基本的に独学で自己流なので、学校で習う確率とは
説明などが大きく異なっている可能性はあります。
(センター試験の過去問に挑戦してみたらわりと解けたので、自己流ですが力は付くと思います)
「初級編」「中級編」「上級編」の3段階に分かれており、
今回追加したのは「初級編」のみとなっております。
「中級編」と「上級編」は完成次第追加する予定です。
(ただし上級編は、現在私が解き方を試行錯誤中の問題を取り扱う予定なので、
追加はいつになるか分かりません)

講座は基本的に「例題」と「問題」の1セットという形式になっています。
例題を使った説明を読んで、それを受けて実際に問題を解く、という流れです。
問題にはそのままでは見えない「正解」と「解説」が付いており、
ドラッグして反転する事で読む事ができます。

各段階の最後には「まとめテスト」があります。
センター試験の過去問から集めた確率の問題もあります。
(センター試験の過去問はここから見られます)

では、今回はこれで終わりとさせていただきます。
2016/03/23
「惑いの言葉樹林」閉鎖&「デコボコWORLD」開設のお知らせ [お知らせ]
この度、しばらく放置状態となっていたブログ「惑いの言葉樹林」を閉鎖しました。
そして、新たにブログ「デコボコWORLD」を開設しました。
母のブログから来られた方はご存知かと思いますが、私は障害者(アスペルガー症候群)です。
そして、常日頃から世の皆様に障害の事をもっと知ってもらいたいと考えていました。
そこで、障害の事をブログを通じて発信する事にしました。
そのブログが、今回開設した「デコボコWORLD」という訳です。
デコボコWORLDでは、皆様に最低限知っておいていただきたい障害の基礎知識や
少し踏み込んだ障害の情報、障害に関する話題に対する私見、私の障害の話といったものを
書いていこうと思っています。
デコボコWORLDへは、こちらからどうぞ。
世の皆様が障害についての理解を深める事で、障害者に優しい社会になる事を願っています。
そして、新たにブログ「デコボコWORLD」を開設しました。
母のブログから来られた方はご存知かと思いますが、私は障害者(アスペルガー症候群)です。
そして、常日頃から世の皆様に障害の事をもっと知ってもらいたいと考えていました。
そこで、障害の事をブログを通じて発信する事にしました。
そのブログが、今回開設した「デコボコWORLD」という訳です。
デコボコWORLDでは、皆様に最低限知っておいていただきたい障害の基礎知識や
少し踏み込んだ障害の情報、障害に関する話題に対する私見、私の障害の話といったものを
書いていこうと思っています。
デコボコWORLDへは、こちらからどうぞ。
世の皆様が障害についての理解を深める事で、障害者に優しい社会になる事を願っています。
2016/03/18
ツイート機能の作り方 [その他]
前回の記事で「ツイート機能」を付けた、と書きました。
そこで今回は、その「作り方」を解説します。
ツイート機能の仕組み
「あらかじめ内容が入力されている状態で表示される」という機能。
これをどうやって実現しているかというと、実は「URL」なのです。
「https://twitter.com/intent/tweet?text=ツイート内容」というURLにアクセスすると、
ツイート内容があらかじめ入力された状態になっているツイート画面を表示する事ができます。
ただし、ツイート内容をそのままURLに付ければよい訳ではありません。
例えば「こんにちは」と入力された状態になっているURLは、
「https://twitter.com/intent/tweet?text=こんにちは」ではなく
「https://twitter.com/intent/tweet?text=%E3%81%93%E3%82%93%E3%81
%AB%E3%81%A1%E3%81%AF」なのです。
(※アルファベットは小文字でも大丈夫です)
訳の分からない文字の羅列が出てきましたが、
これは「URLには使用できない文字を、使用できる文字の組み合わせで表したもの」なのです。
この組み合わせに変換する事を「URLエンコード」といいます。
なお、この組み合わせにはいくつかのバリエーションがあります。
URLエンコードは「文字コード」に基づいて行われるのですが、
その文字コードの種類に応じて変換結果が異なるものになるのです。
そして、ツイート画面のURLは「Unicode(UTF-8)」で変換したものでなければなりません。
他の文字コードだと正常に読み取ってくれないので、注意しましょう。
内容をまとめると、「https://twitter.com/intent/tweet?text=」の後に
「ツイート内容を『Unicode(UTF-8)』でURLエンコードしたもの」を付けたURLにアクセスすると、
「あらかじめ内容が入力されている状態でツイート画面を表示する」事ができる、という事です。
ActionScript1.0~2.0におけるツイート機能の実装方法
以下のコードを記述してください。
getURL("https://twitter.com/intent/tweet?text=" + escape("ツイート内容"), "_blank");
「getURL」は指定したURLにアクセスする関数、「escape」はURLエンコードを行う関数です。
文字コードは基本的に「Unicode(UTF-8)」として処理されるので気にする必要はありません。
ただし、「System.useCodepage = true」としている場合は文字コードがOSに依存する為、
この時はfalseにしておきましょう。
(※このプロパティはFlash 6以降にのみ存在します。初期値はfalseです。)
Twitterの文字数のカウントの仕組み
Twitterでは、1回の投稿(ツイート)に140文字までしか入れられません。
しかしその文字数のカウントは、場合によっては実際の文字数と異なるものになる事があります。
それは、「URLを使用した場合」です。
URLは実際の長さに関係なく、一律で「23文字」としてカウントされるのです。
よって、文字数から制限をオーバーしているかどうかを判定する際には、
この事を考慮する必要があるといえます。
では、今回はこれで終わりとさせていただきます。
そこで今回は、その「作り方」を解説します。
ツイート機能の仕組み
「あらかじめ内容が入力されている状態で表示される」という機能。
これをどうやって実現しているかというと、実は「URL」なのです。
「https://twitter.com/intent/tweet?text=ツイート内容」というURLにアクセスすると、
ツイート内容があらかじめ入力された状態になっているツイート画面を表示する事ができます。
ただし、ツイート内容をそのままURLに付ければよい訳ではありません。
例えば「こんにちは」と入力された状態になっているURLは、
「https://twitter.com/intent/tweet?text=こんにちは」ではなく
「https://twitter.com/intent/tweet?text=%E3%81%93%E3%82%93%E3%81
%AB%E3%81%A1%E3%81%AF」なのです。
(※アルファベットは小文字でも大丈夫です)
訳の分からない文字の羅列が出てきましたが、
これは「URLには使用できない文字を、使用できる文字の組み合わせで表したもの」なのです。
この組み合わせに変換する事を「URLエンコード」といいます。
なお、この組み合わせにはいくつかのバリエーションがあります。
URLエンコードは「文字コード」に基づいて行われるのですが、
その文字コードの種類に応じて変換結果が異なるものになるのです。
そして、ツイート画面のURLは「Unicode(UTF-8)」で変換したものでなければなりません。
他の文字コードだと正常に読み取ってくれないので、注意しましょう。
内容をまとめると、「https://twitter.com/intent/tweet?text=」の後に
「ツイート内容を『Unicode(UTF-8)』でURLエンコードしたもの」を付けたURLにアクセスすると、
「あらかじめ内容が入力されている状態でツイート画面を表示する」事ができる、という事です。
ActionScript1.0~2.0におけるツイート機能の実装方法
以下のコードを記述してください。
getURL("https://twitter.com/intent/tweet?text=" + escape("ツイート内容"), "_blank");
「getURL」は指定したURLにアクセスする関数、「escape」はURLエンコードを行う関数です。
文字コードは基本的に「Unicode(UTF-8)」として処理されるので気にする必要はありません。
ただし、「System.useCodepage = true」としている場合は文字コードがOSに依存する為、
この時はfalseにしておきましょう。
(※このプロパティはFlash 6以降にのみ存在します。初期値はfalseです。)
Twitterの文字数のカウントの仕組み
Twitterでは、1回の投稿(ツイート)に140文字までしか入れられません。
しかしその文字数のカウントは、場合によっては実際の文字数と異なるものになる事があります。
それは、「URLを使用した場合」です。
URLは実際の長さに関係なく、一律で「23文字」としてカウントされるのです。
よって、文字数から制限をオーバーしているかどうかを判定する際には、
この事を考慮する必要があるといえます。
では、今回はこれで終わりとさせていただきます。
2016/03/17
クイズメーカー その2 [Flash(ParaFla)]
今回は「画像表示機能」や「結果発表画面」、「結果ツイート機能」などを作成しました。

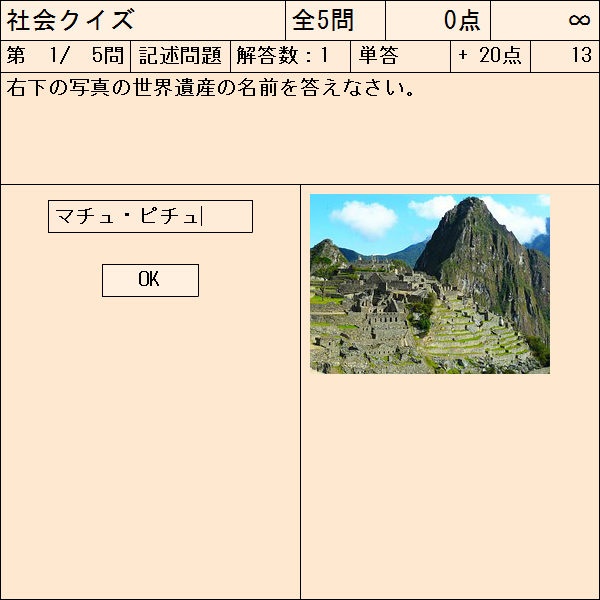
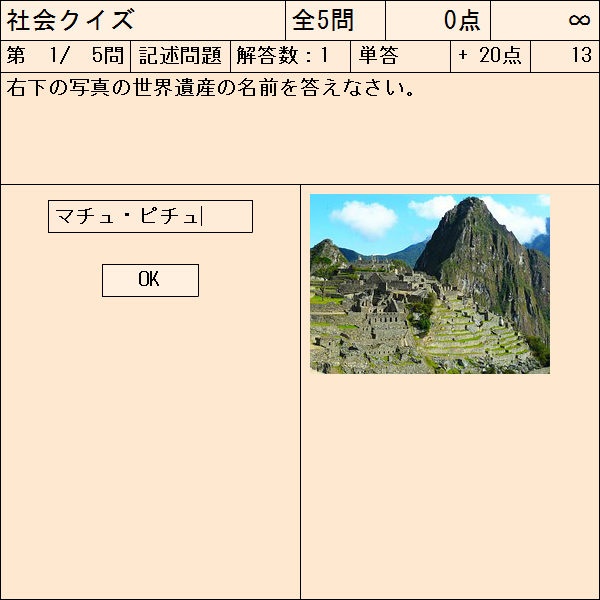
まずは、前回の記事で導入を予定していると書いた「画像表示機能」のスクリーンショットです。
前回の記事で書いた通り、右下の枠内に画像を表示する事ができます。
(※スクリーンショット内の写真には、著作権的に問題のないものを使用しています)
あと、上図の問題は「記述式」の問題という事で、記述式の問題について少し説明します。
記述式の問題は、空の解答欄に答えを入力し、下の「OK」ボタンをクリックする事で解答します。
選択式の問題と同じく、複数解答する問題も作成可能で、
その場合は解答欄が解答する数だけ表示されます。

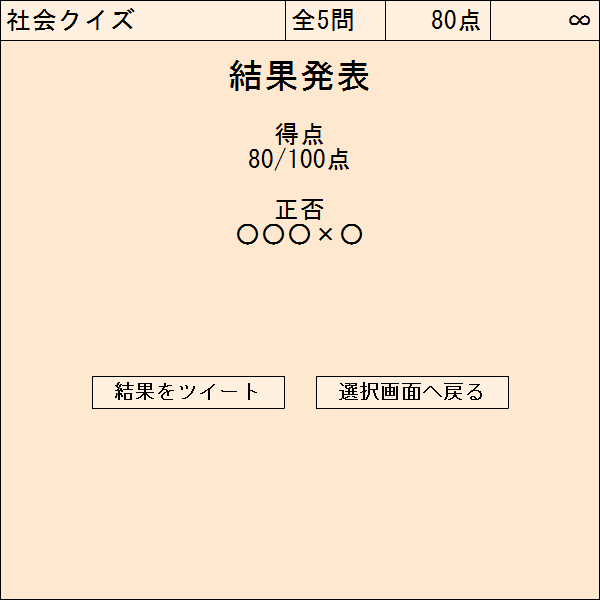
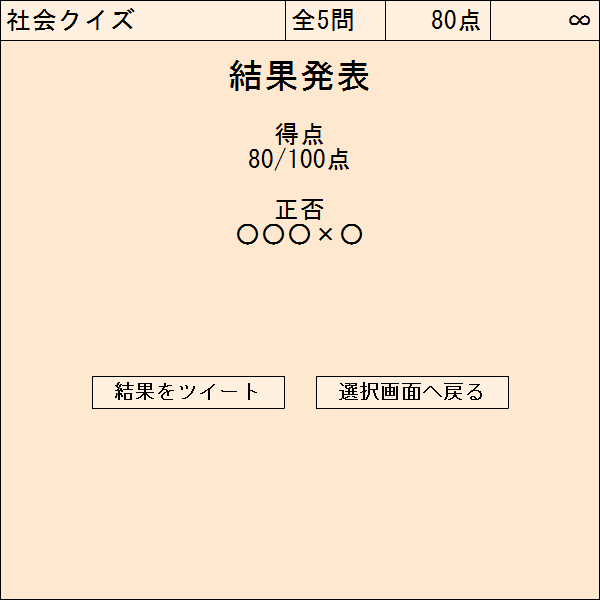
次に、「結果発表画面」のスクリーンショットです。
全ての問題に解答し終えるか、全体の制限時間が0になるかすると、結果発表画面に移ります。
結果発表画面では、「何点中何点獲得したか」と「各問題の正否」が表示されます。
正否は「○」「×」「-」の3種類の記号の羅列で表され、
左から1問目、2問目、3問目…の結果を表しています。
正解した問題は「○」、不正解あるいは時間切れになった問題は「×」、
途中で全体の制限時間が0になって挑戦すらできなかった問題は「-」となります。
上図の左下の「結果をツイート」から、この結果をTwitterでツイートする事ができます。

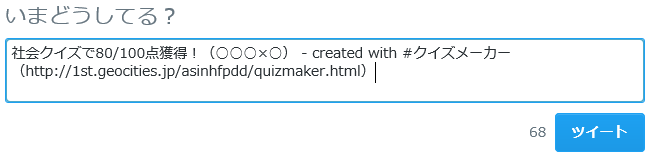
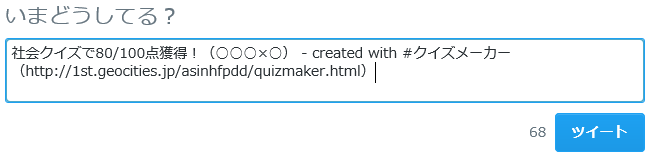
という事で最後に、「結果ツイート機能」のスクリーンショットです。
「結果をツイート」のボタンをクリックすると、
上図のような内容が初めから入力された状態でツイート画面が表示されます。
ツイートには「クイズ名」「クイズが設置されているページのURL」「何点中何点獲得したか」
「各問題の正否」「作成ツール名」「作成ツールのページのURL」が入っています。
(※上図の文中のURLは仮に定めたもので、現在そのURLのページは存在しません)
なお、「クイズが設置されているページのURL」は上図の文中には入っていませんが、
これはローカル環境(インターネット上でない場所)で実行した為です。
アップロードしてそこからツイートすれば、そのページのURLが入ります。
ちなみに、「クイズ名が長い」「問題数が多くて正否が長い」といった理由で
Twitter特有の140文字制限をオーバーしてしまう場合には、自動的に判断して
「各問題の正否」や「作成ツールのページのURL」をカットした状態で表示してくれます。
では、今回はこれで終わりとさせていただきます。

まずは、前回の記事で導入を予定していると書いた「画像表示機能」のスクリーンショットです。
前回の記事で書いた通り、右下の枠内に画像を表示する事ができます。
(※スクリーンショット内の写真には、著作権的に問題のないものを使用しています)
あと、上図の問題は「記述式」の問題という事で、記述式の問題について少し説明します。
記述式の問題は、空の解答欄に答えを入力し、下の「OK」ボタンをクリックする事で解答します。
選択式の問題と同じく、複数解答する問題も作成可能で、
その場合は解答欄が解答する数だけ表示されます。

次に、「結果発表画面」のスクリーンショットです。
全ての問題に解答し終えるか、全体の制限時間が0になるかすると、結果発表画面に移ります。
結果発表画面では、「何点中何点獲得したか」と「各問題の正否」が表示されます。
正否は「○」「×」「-」の3種類の記号の羅列で表され、
左から1問目、2問目、3問目…の結果を表しています。
正解した問題は「○」、不正解あるいは時間切れになった問題は「×」、
途中で全体の制限時間が0になって挑戦すらできなかった問題は「-」となります。
上図の左下の「結果をツイート」から、この結果をTwitterでツイートする事ができます。

という事で最後に、「結果ツイート機能」のスクリーンショットです。
「結果をツイート」のボタンをクリックすると、
上図のような内容が初めから入力された状態でツイート画面が表示されます。
ツイートには「クイズ名」「クイズが設置されているページのURL」「何点中何点獲得したか」
「各問題の正否」「作成ツール名」「作成ツールのページのURL」が入っています。
(※上図の文中のURLは仮に定めたもので、現在そのURLのページは存在しません)
なお、「クイズが設置されているページのURL」は上図の文中には入っていませんが、
これはローカル環境(インターネット上でない場所)で実行した為です。
アップロードしてそこからツイートすれば、そのページのURLが入ります。
ちなみに、「クイズ名が長い」「問題数が多くて正否が長い」といった理由で
Twitter特有の140文字制限をオーバーしてしまう場合には、自動的に判断して
「各問題の正否」や「作成ツールのページのURL」をカットした状態で表示してくれます。
では、今回はこれで終わりとさせていただきます。
2016/03/13
「15部屋ダンジョン 高難度版」&「共通漢字穴埋め」公開 [お知らせ]
第1に、先月の24日、筆者が制作したWWA「15部屋ダンジョン」に
高難度版を追加しました。
このブログでの告知を今日まですっかり忘れていました。
プレイはこちらからどうぞ。
第2に、今日、筆者のサイト「ムゲンソウゾウ」に
新コンテンツ「共通漢字穴埋め」を追加しました。
上下左右の漢字と組み合わせて二字熟語となる共通の漢字1文字を答えるという、
よくあるヤツです。
「普通」と「難しい」の2段階の難易度に分かれています。
「難しい」では、読みが難しい言葉や知名度が低いと思われる言葉が登場します。
挑戦はこちらからどうぞ。
では、今回はこれで終わりとさせていただきます。
共通漢字穴埋めは、今後も気の向いた時に少しずつ問題を追加していく予定です。
高難度版を追加しました。
このブログでの告知を今日まですっかり忘れていました。
プレイはこちらからどうぞ。
第2に、今日、筆者のサイト「ムゲンソウゾウ」に
新コンテンツ「共通漢字穴埋め」を追加しました。
上下左右の漢字と組み合わせて二字熟語となる共通の漢字1文字を答えるという、
よくあるヤツです。
「普通」と「難しい」の2段階の難易度に分かれています。
「難しい」では、読みが難しい言葉や知名度が低いと思われる言葉が登場します。
挑戦はこちらからどうぞ。
では、今回はこれで終わりとさせていただきます。
共通漢字穴埋めは、今後も気の向いた時に少しずつ問題を追加していく予定です。
2016/03/06
クイズメーカー その1 [Flash(ParaFla)]
今回は、クイズが作成できるツールです。

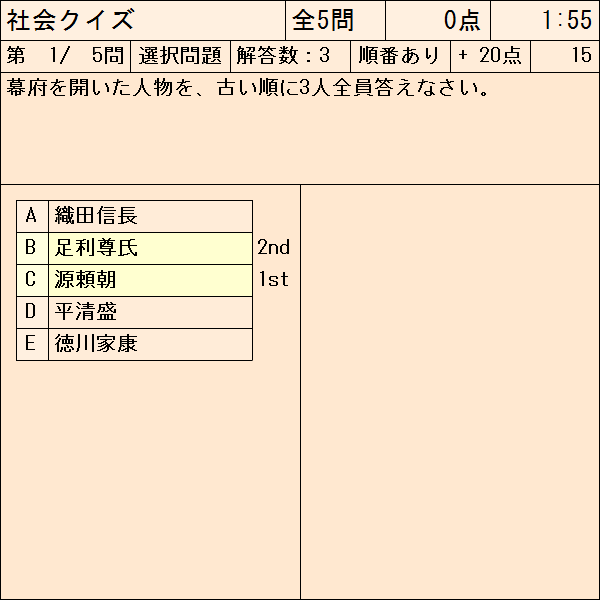
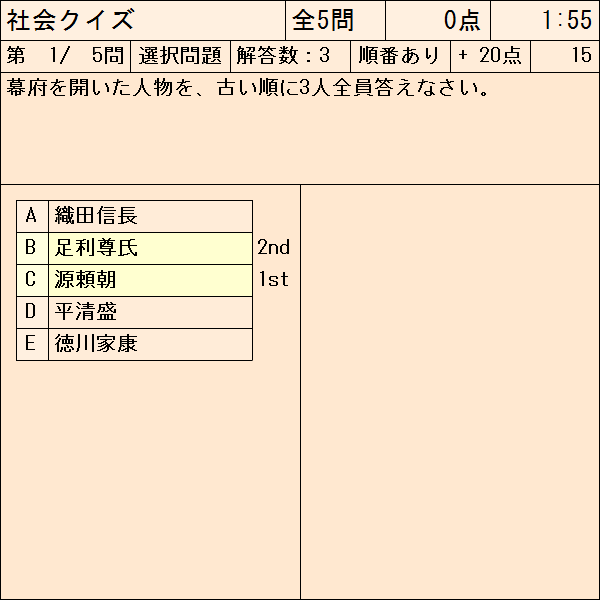
上図は、出題画面のスクリーンショットです。
上にはクイズについての情報が、その下には問題文が、
さらにその下の左側には選択肢などが表示されます。
右側には画像を表示できるようにする予定です。
複数解答する問題や、その解答の順番も正否に関わる問題も作成可能です。
上図の問題はその例です。黄色くなっている選択肢が選ばれているもので、
順番が正否に関わる問題では、その右側に何番目に選んだものか(1st、2nd…)も表示されます。
また、選択肢がなく自分で答えを入力する「記述式」の問題も作成可能です。
正解は複数用意できるので、表記揺れ(例:ムハンマド/マホメット)にも対応可能です。
制限時間を付ける事もできます。

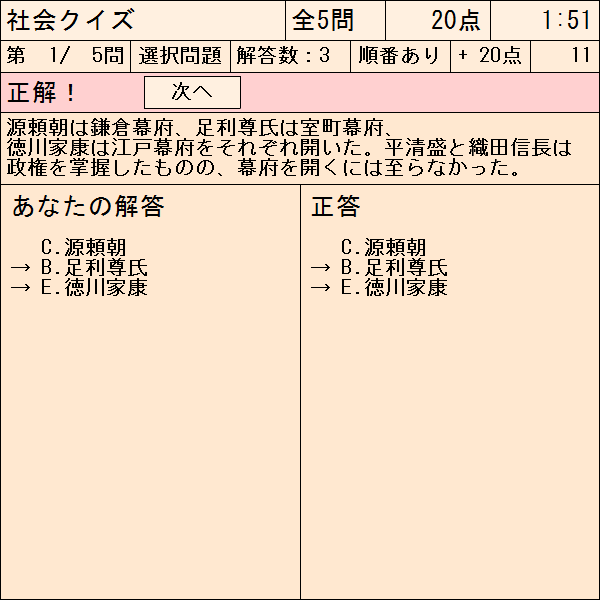
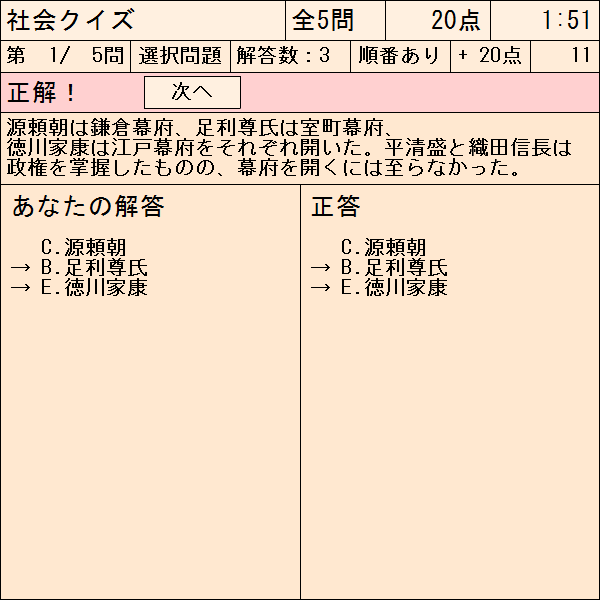
上図は、正解発表画面のスクリーンショットです。
クイズについての情報の下には「正解」「不正解」「時間切れ」といった結果が、
その下には問題の解説が、
さらにその下の左側にはあなたの解答が、右側には正しい答えが表示されます。
あなたの解答と正しい答えを比較する事で、不正解だった際に
どこが間違っていたかを確認できるようになっています。
順番が正否に関わる問題では、上図のように、1つ1つの答えの間に「→」が表示されます。
なおこの画面では、制限時間のカウントはストップします。
では、今回はこれで終わりとさせていただきます。

上図は、出題画面のスクリーンショットです。
上にはクイズについての情報が、その下には問題文が、
さらにその下の左側には選択肢などが表示されます。
右側には画像を表示できるようにする予定です。
複数解答する問題や、その解答の順番も正否に関わる問題も作成可能です。
上図の問題はその例です。黄色くなっている選択肢が選ばれているもので、
順番が正否に関わる問題では、その右側に何番目に選んだものか(1st、2nd…)も表示されます。
また、選択肢がなく自分で答えを入力する「記述式」の問題も作成可能です。
正解は複数用意できるので、表記揺れ(例:ムハンマド/マホメット)にも対応可能です。
制限時間を付ける事もできます。

上図は、正解発表画面のスクリーンショットです。
クイズについての情報の下には「正解」「不正解」「時間切れ」といった結果が、
その下には問題の解説が、
さらにその下の左側にはあなたの解答が、右側には正しい答えが表示されます。
あなたの解答と正しい答えを比較する事で、不正解だった際に
どこが間違っていたかを確認できるようになっています。
順番が正否に関わる問題では、上図のように、1つ1つの答えの間に「→」が表示されます。
なおこの画面では、制限時間のカウントはストップします。
では、今回はこれで終わりとさせていただきます。
2016/02/19
図形メーカー その6 [Flash(ParaFla)]
では、今回変更・追加した点について紹介していきます。

まずは細かい点から紹介します。
第1に、左端に「何についての設定なのか」が分かるように表記を追加しました。
第2に、選択している図形などのボタンは黄色く光るようにしました。
第3に、図形に「長方形」を追加しました。
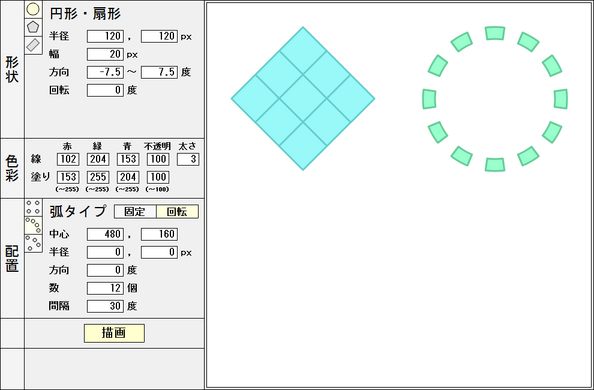
そして今回のメインですが、第4に、色彩の設定の下に「配置」の設定を追加しました。
この設定によって、上の2つの設定で決められた単体の図形を、
一度にたくさん描画する事ができます。
なお、前回形状の設定の中にあった「描画位置の指定」はこちらに移しました。
図形の並びには「長方形タイプ」「弧タイプ」「ランダムタイプ」の3種類があり、
図形の種類と同様に、左側に縦に並んでいるボタンで選択する事ができます。
「長方形タイプ」では、図形を1列に並べたり、それを何列も並べたりできます。
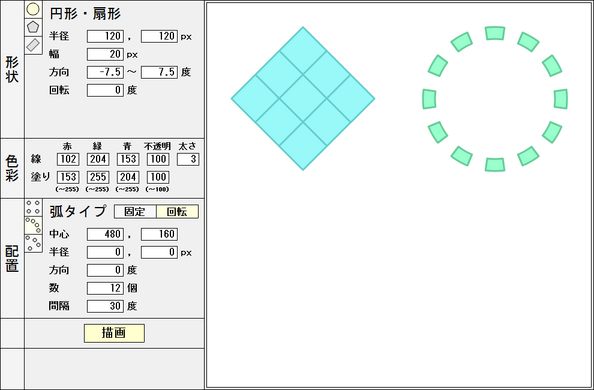
上のスクリーンショットのキャンバスの左上は、これを使って描画したものです。
マス目を描く時や、同じパターンが続く背景を描く時などに役立ちます。
「弧タイプ」では、図形を仮想の円周上に一定間隔で並べるような配置ができます。
上のスクリーンショットのキャンバスの右上は、これを使って描画したものです。
図形そのものを円周上の位置に応じて回転させるかどうかも選択できます。
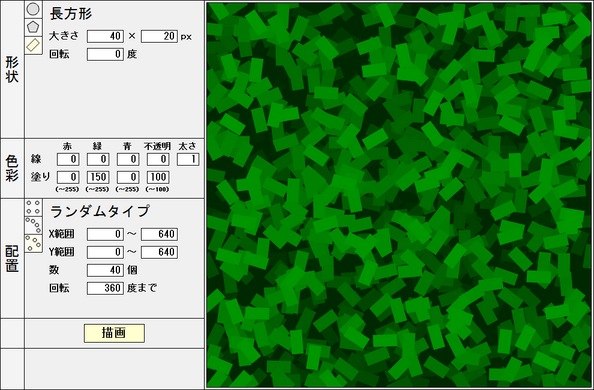
「ランダムタイプ」では、指定した範囲内のランダムな位置に描画します。
図形の向きも振れ幅を指定してランダムにする事ができます。
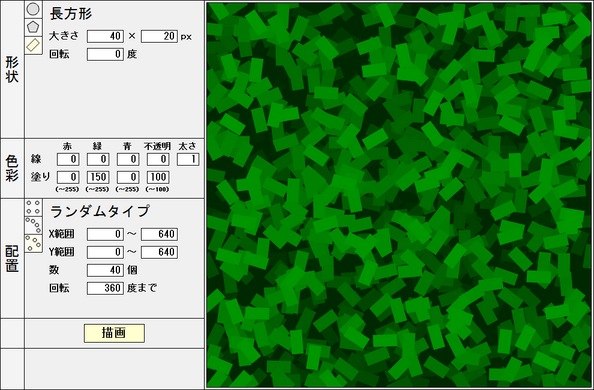
下に、これを使って描画したスクリーンショットを挙げます。
少し凝ってみました。「茂み」のイメージです。

では、今回はこれで終わりとさせていただきます。

まずは細かい点から紹介します。
第1に、左端に「何についての設定なのか」が分かるように表記を追加しました。
第2に、選択している図形などのボタンは黄色く光るようにしました。
第3に、図形に「長方形」を追加しました。
そして今回のメインですが、第4に、色彩の設定の下に「配置」の設定を追加しました。
この設定によって、上の2つの設定で決められた単体の図形を、
一度にたくさん描画する事ができます。
なお、前回形状の設定の中にあった「描画位置の指定」はこちらに移しました。
図形の並びには「長方形タイプ」「弧タイプ」「ランダムタイプ」の3種類があり、
図形の種類と同様に、左側に縦に並んでいるボタンで選択する事ができます。
「長方形タイプ」では、図形を1列に並べたり、それを何列も並べたりできます。
上のスクリーンショットのキャンバスの左上は、これを使って描画したものです。
マス目を描く時や、同じパターンが続く背景を描く時などに役立ちます。
「弧タイプ」では、図形を仮想の円周上に一定間隔で並べるような配置ができます。
上のスクリーンショットのキャンバスの右上は、これを使って描画したものです。
図形そのものを円周上の位置に応じて回転させるかどうかも選択できます。
「ランダムタイプ」では、指定した範囲内のランダムな位置に描画します。
図形の向きも振れ幅を指定してランダムにする事ができます。
下に、これを使って描画したスクリーンショットを挙げます。
少し凝ってみました。「茂み」のイメージです。

では、今回はこれで終わりとさせていただきます。
2016/02/02
図形メーカー その5 [Flash(ParaFla)]
久しぶりの図形メーカーです。
今まではひたすら図形の種類を増やしていましたが、
今回は「ツール内で値の指定と描画が行える仕組み」を作成しました。

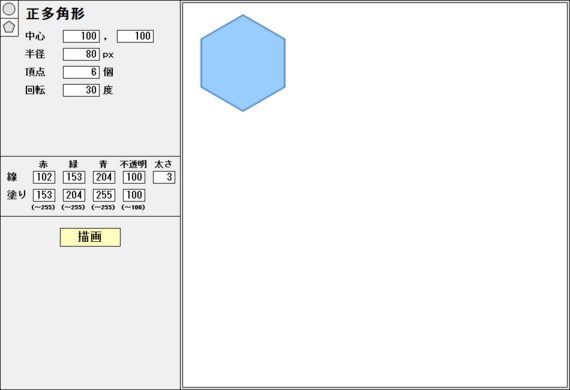
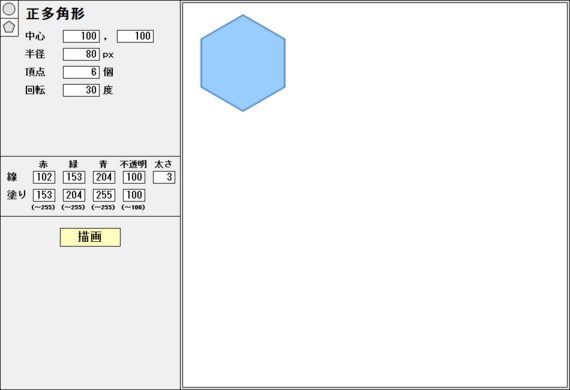
左側で色々な指定を行い、右側に描画します。
左側の白い四角には数値を入力でき、その入力内容によって描画の内容が決定します。
左側の上部では、図形の描画位置や形状を決める値を指定します。
指定する内容は、かぶる部分もありますが図形の種類によって異なります。
左上の円形と正五角形が並んでいる部分をクリックする事で、
描画する図形の種類を変更できます。
その下では、図形の色などを決める値を指定します。
ここで指定する内容は、図形の種類に関係なく固定です。
輪郭にあたる「線」の色・不透明度・太さと、
その内側にあたる「塗り」の色・不透明度が指定できます。
さらにその下の「描画」と書かれたボタンをクリックする事で、
指定した値に基づいて右側に図形が描画されます。
描画用のスペースは640×640で、白い部分の左上を(0, 0)として描画されます。
では、今回はこれで終わりとさせていただきます。
今まではひたすら図形の種類を増やしていましたが、
今回は「ツール内で値の指定と描画が行える仕組み」を作成しました。

左側で色々な指定を行い、右側に描画します。
左側の白い四角には数値を入力でき、その入力内容によって描画の内容が決定します。
左側の上部では、図形の描画位置や形状を決める値を指定します。
指定する内容は、かぶる部分もありますが図形の種類によって異なります。
左上の円形と正五角形が並んでいる部分をクリックする事で、
描画する図形の種類を変更できます。
その下では、図形の色などを決める値を指定します。
ここで指定する内容は、図形の種類に関係なく固定です。
輪郭にあたる「線」の色・不透明度・太さと、
その内側にあたる「塗り」の色・不透明度が指定できます。
さらにその下の「描画」と書かれたボタンをクリックする事で、
指定した値に基づいて右側に図形が描画されます。
描画用のスペースは640×640で、白い部分の左上を(0, 0)として描画されます。
では、今回はこれで終わりとさせていただきます。
2015/12/30
将棋系大全 その2 [Flash(ParaFla)]
では、今回の主な変更点を説明していきます。

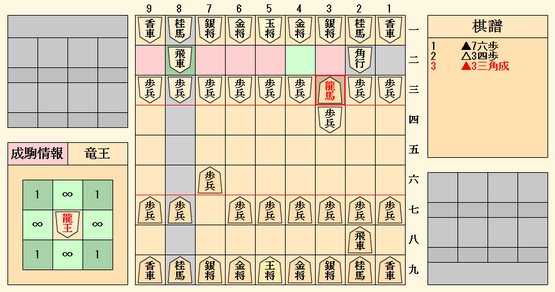
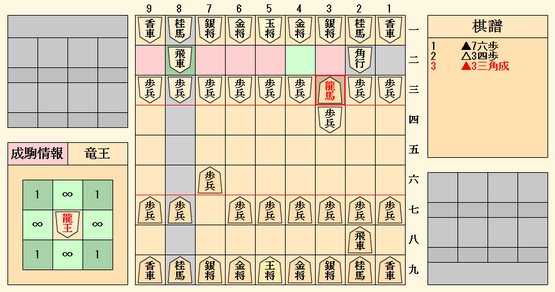
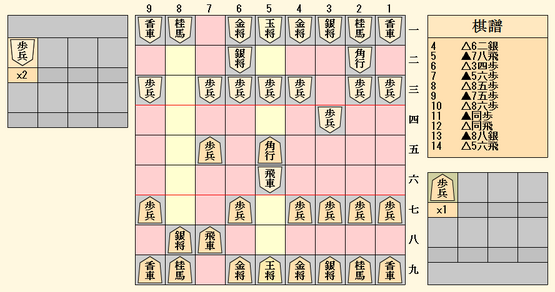
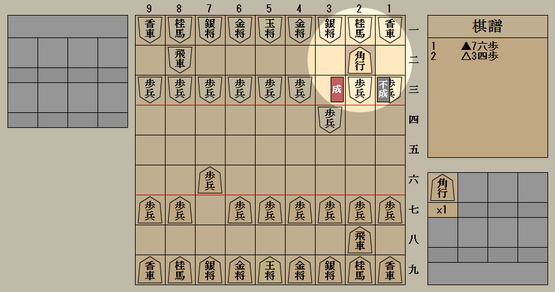
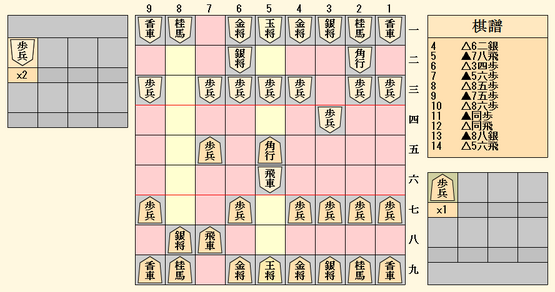
第1に、画面の左下に「駒情報」あるいは「成駒情報」が表示されるようにしました。
駒を選択していない状態では、マウスカーソルを合わせた駒の動きなど(=駒情報)が、
選択している状態では、選択している駒が成った状態での動きなど(=成駒情報)が
表示されます。
駒の動きは、「各方向に何マスまで進めるか」という形で表示されます。
進めるマス数は、各方向にあたるマスの真ん中に数字で表示され、
何マスでも進める場合は「∞」と表示されます(無限を表す記号)。
普通の動きの場合はマスが緑色に、桂馬のように跳び越える動きの場合はマスが青色になり、
進めるマス数が多いほど明るい色になります。
第2に、画面の右上の「棋譜」を大幅に改良しました。
まず、同じ場所に動ける同種の駒がある時に付け加える「上」「寄」「引」などの文字を、
判定を行って記述されるようにしました。
そして、手数が増えて棋譜全体が枠内に収まり切らなくなった状態では、
マウスホイールを前後に回転させる事で表示する範囲を上下にスクロールして、
過去のものを見られるようにしました。
なお、何らかの手を指す(あるいは打つ)と、自動的に一番下までスクロールされます。
さらに、直近の一手は赤字で表示されるようにしました。
第3に、王将(玉将)にまつわる禁じ手を実装しました。
王将(玉将)は、敵の駒の利き(その駒が一手で移動できる範囲)に移動させられなくし、
王手がかかっている状態では、「王将(玉将)を逃がす」「間に他の駒(間駒)を入れる」
「王手をかけている駒を取る」のいずれかの行動しか取れないようにしました。
なお、分かりやすくする為、王手をかけている駒は赤色の枠で囲われるようにしました。
では、今回はこれで終わりとさせていただきます。
まだ今後数回は普通の将棋(本将棋)の制作が続くと思われます。

第1に、画面の左下に「駒情報」あるいは「成駒情報」が表示されるようにしました。
駒を選択していない状態では、マウスカーソルを合わせた駒の動きなど(=駒情報)が、
選択している状態では、選択している駒が成った状態での動きなど(=成駒情報)が
表示されます。
駒の動きは、「各方向に何マスまで進めるか」という形で表示されます。
進めるマス数は、各方向にあたるマスの真ん中に数字で表示され、
何マスでも進める場合は「∞」と表示されます(無限を表す記号)。
普通の動きの場合はマスが緑色に、桂馬のように跳び越える動きの場合はマスが青色になり、
進めるマス数が多いほど明るい色になります。
第2に、画面の右上の「棋譜」を大幅に改良しました。
まず、同じ場所に動ける同種の駒がある時に付け加える「上」「寄」「引」などの文字を、
判定を行って記述されるようにしました。
そして、手数が増えて棋譜全体が枠内に収まり切らなくなった状態では、
マウスホイールを前後に回転させる事で表示する範囲を上下にスクロールして、
過去のものを見られるようにしました。
なお、何らかの手を指す(あるいは打つ)と、自動的に一番下までスクロールされます。
さらに、直近の一手は赤字で表示されるようにしました。
第3に、王将(玉将)にまつわる禁じ手を実装しました。
王将(玉将)は、敵の駒の利き(その駒が一手で移動できる範囲)に移動させられなくし、
王手がかかっている状態では、「王将(玉将)を逃がす」「間に他の駒(間駒)を入れる」
「王手をかけている駒を取る」のいずれかの行動しか取れないようにしました。
なお、分かりやすくする為、王手をかけている駒は赤色の枠で囲われるようにしました。
では、今回はこれで終わりとさせていただきます。
まだ今後数回は普通の将棋(本将棋)の制作が続くと思われます。
2015/11/23
将棋系大全 その1 [Flash(ParaFla)]
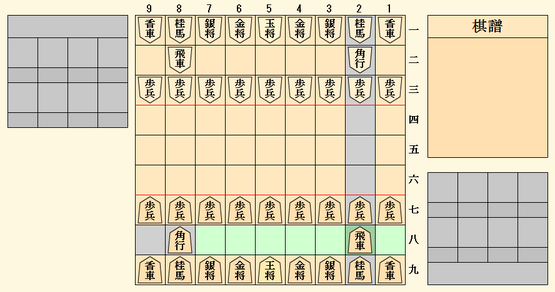
今回は、将棋や将棋に似たルールのもの(チェスなど)で遊べるゲームです。
ただし、最近作り始めたものなので、まだ普通の将棋しかなく、未実装のルールも残っています。
このゲームでは、コンピュータだからこそ出せる「分かりやすさ」を重視しています。
その為、デザインが実際の将棋などとは異なっている部分が多々あります。ご了承ください。

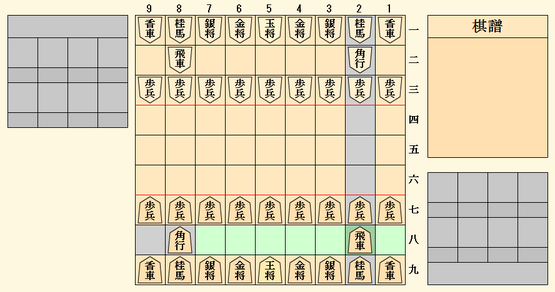
先手の駒は暗めの色、後手の駒は明るめの色になっています。(棋譜で先手を▲、後手を△と表す事から)
また、王将や玉将は、他の駒に比べやや黄色っぽい色になっています。
駒をクリックすると、その駒を「選択」する事ができます。
盤上の駒を選択した状態で、その駒が移動できるマスをクリックすると、
その駒をそのマスに移動させられます。
明るい緑色になっているマスは、普通に移動できるマスです。
桂馬のように他の駒を飛び越えて移動できる場合は、明るい青色になります。
また、灰色になっているマスは、他の駒に妨げられて移動できないマスです。
選択している盤上の駒のマスは、暗い緑色などになります。
桂馬だと暗い青色になるなど、その駒の動きによって異なる色になります。

自陣・敵陣とその外との境界には、赤色の境界線を引いてあります。
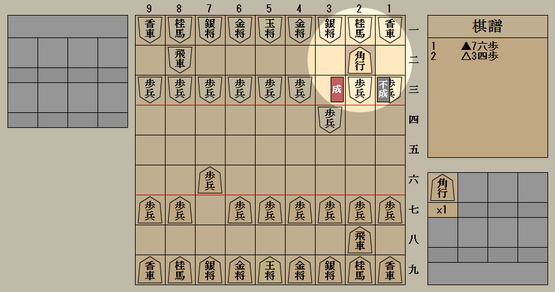
敵陣に入るなどした駒は一部を除き「成る」事ができますが、成るか成らないか選択できる場合は、
その駒の付近に「成」「不成」のボタンが出現し、どちらかを選択する必要があります。
この時、どちらかを選択するまでは手番が終わらず、盤上などにある駒は選択できない状態になるので、
その事を表す為に、成るかどうかを選択する駒にスポットライトを当てるような演出をしています。
なお、どの駒が動いたかが分かりやすいように、直前に動かした駒のマスは暗い茶色になります。

相手の駒を取って手に入れた「持ち駒」は、それぞれ右下と左上に表示されます。
持ち駒も盤上の駒と同様に、クリックする事で「選択」でき、
選択した状態でその駒を置けるマスをクリックすると、その駒をそのマスに置く事ができます。
明るい黄色になっているマスは、その駒を置けるマスです。
また、灰色になっているマスは、他の駒がある事によって置けないマスです。
そして、明るい赤色になっているマスは、行き場がないマスや「二歩」になるマスなど、
その他のルールによって置けないマスです。
選択している持ち駒は、背景が暗い黄色になります。
あと、スクリーンショットにはありませんが、直前に置いた駒のマスも同じく暗い黄色になります。
では、今回はこれで終わりとさせていただきます。
ただし、最近作り始めたものなので、まだ普通の将棋しかなく、未実装のルールも残っています。
このゲームでは、コンピュータだからこそ出せる「分かりやすさ」を重視しています。
その為、デザインが実際の将棋などとは異なっている部分が多々あります。ご了承ください。

先手の駒は暗めの色、後手の駒は明るめの色になっています。(棋譜で先手を▲、後手を△と表す事から)
また、王将や玉将は、他の駒に比べやや黄色っぽい色になっています。
駒をクリックすると、その駒を「選択」する事ができます。
盤上の駒を選択した状態で、その駒が移動できるマスをクリックすると、
その駒をそのマスに移動させられます。
明るい緑色になっているマスは、普通に移動できるマスです。
桂馬のように他の駒を飛び越えて移動できる場合は、明るい青色になります。
また、灰色になっているマスは、他の駒に妨げられて移動できないマスです。
選択している盤上の駒のマスは、暗い緑色などになります。
桂馬だと暗い青色になるなど、その駒の動きによって異なる色になります。

自陣・敵陣とその外との境界には、赤色の境界線を引いてあります。
敵陣に入るなどした駒は一部を除き「成る」事ができますが、成るか成らないか選択できる場合は、
その駒の付近に「成」「不成」のボタンが出現し、どちらかを選択する必要があります。
この時、どちらかを選択するまでは手番が終わらず、盤上などにある駒は選択できない状態になるので、
その事を表す為に、成るかどうかを選択する駒にスポットライトを当てるような演出をしています。
なお、どの駒が動いたかが分かりやすいように、直前に動かした駒のマスは暗い茶色になります。

相手の駒を取って手に入れた「持ち駒」は、それぞれ右下と左上に表示されます。
持ち駒も盤上の駒と同様に、クリックする事で「選択」でき、
選択した状態でその駒を置けるマスをクリックすると、その駒をそのマスに置く事ができます。
明るい黄色になっているマスは、その駒を置けるマスです。
また、灰色になっているマスは、他の駒がある事によって置けないマスです。
そして、明るい赤色になっているマスは、行き場がないマスや「二歩」になるマスなど、
その他のルールによって置けないマスです。
選択している持ち駒は、背景が暗い黄色になります。
あと、スクリーンショットにはありませんが、直前に置いた駒のマスも同じく暗い黄色になります。
では、今回はこれで終わりとさせていただきます。
2015/10/29
Reflequest その4 [Flash(ParaFla)]
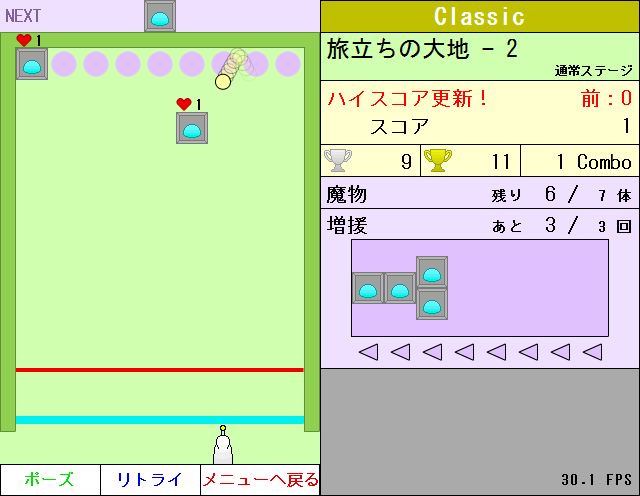
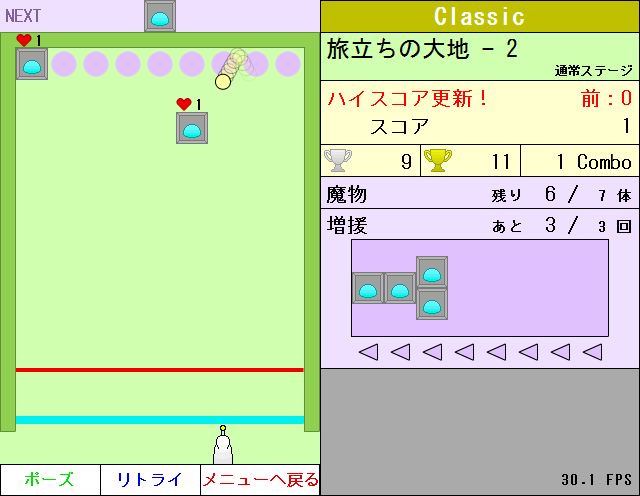
今回は、前回の最後に書いた通り、新システム「アチーブメント」を実装しました。
また、メニュー画面の機能の追加とタイトル画面の作成を行いました。

「アチーブメント」は特定の条件を満たすと獲得できるもので、やり込み要素です。
例えば、上図のスクリーンショットの「旅立ち」は、最初のステージをクリアすると獲得できます。
左に付いている「Lv.1」は「獲得難易度」で、そのアチーブメントを獲得する難しさを表しています。
獲得難易度はLv.1からLv.5まであります。

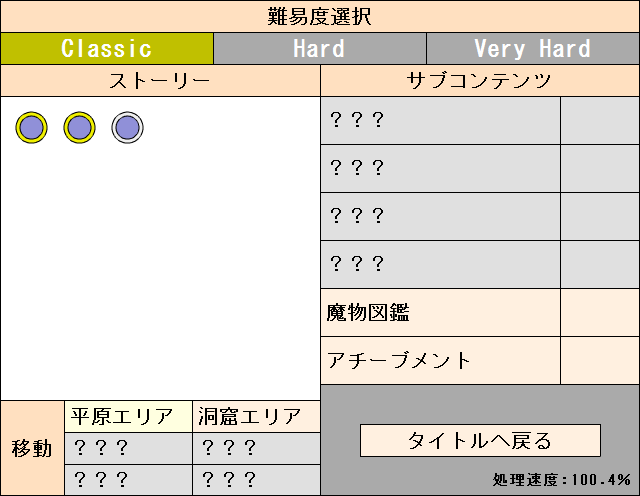
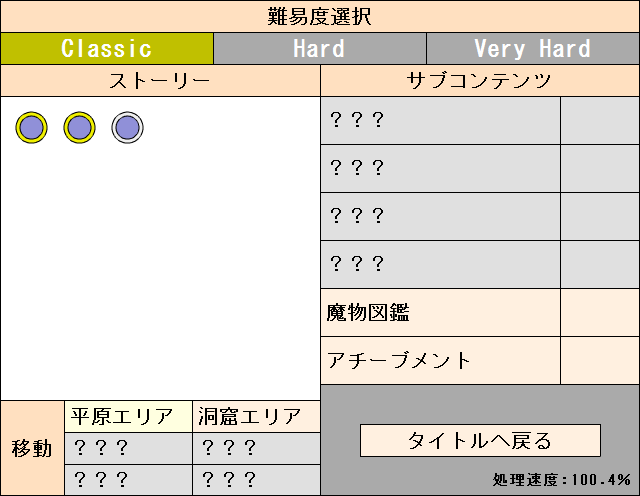
上図のスクリーンショットがメニュー画面です。まだ未完成ですが…
上部の「難易度選択」の下の各難易度をクリックすると、難易度を切り替える事ができます。
また、左側の「ストーリー」の下に並んでいる丸いもの(ボタン)をクリックすると、
そのボタンに応じたステージをプレイする事ができます。
ボタンの外側のリング状の部分はクリア済みの場合のみ表示され、
その色はトロフィーの獲得状況に応じたものになります(銅・銀・金)。
そして、右側の「サブコンテンツ」の下に並んでいるものをクリックすると、
そのサブコンテンツをプレイあるいは閲覧する事ができるようになる予定です(未実装)。
サブコンテンツは、ストーリーのステージをクリアしていく事で徐々に解放されていきます。

では、今回はこれで終わりとさせていただきます。
また、メニュー画面の機能の追加とタイトル画面の作成を行いました。

「アチーブメント」は特定の条件を満たすと獲得できるもので、やり込み要素です。
例えば、上図のスクリーンショットの「旅立ち」は、最初のステージをクリアすると獲得できます。
左に付いている「Lv.1」は「獲得難易度」で、そのアチーブメントを獲得する難しさを表しています。
獲得難易度はLv.1からLv.5まであります。

上図のスクリーンショットがメニュー画面です。まだ未完成ですが…
上部の「難易度選択」の下の各難易度をクリックすると、難易度を切り替える事ができます。
また、左側の「ストーリー」の下に並んでいる丸いもの(ボタン)をクリックすると、
そのボタンに応じたステージをプレイする事ができます。
ボタンの外側のリング状の部分はクリア済みの場合のみ表示され、
その色はトロフィーの獲得状況に応じたものになります(銅・銀・金)。
そして、右側の「サブコンテンツ」の下に並んでいるものをクリックすると、
そのサブコンテンツをプレイあるいは閲覧する事ができるようになる予定です(未実装)。
サブコンテンツは、ストーリーのステージをクリアしていく事で徐々に解放されていきます。

では、今回はこれで終わりとさせていただきます。
2015/10/01
Reflequest その3 [Flash(ParaFla)]
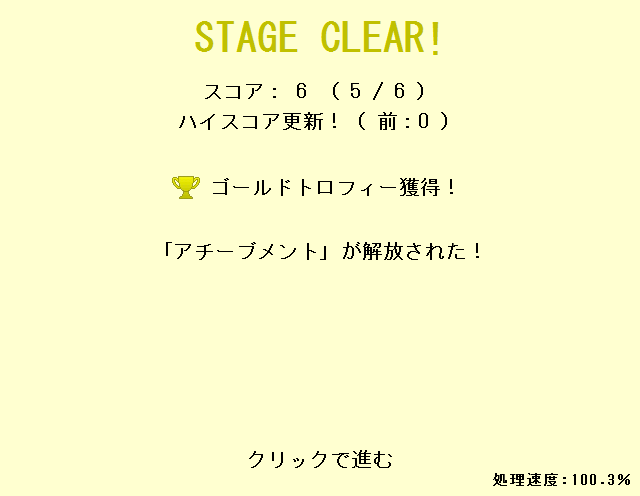
今回は、前回の最後に書いた通り、魔物にダメージを与えた時と倒した時のエフェクトを追加しました。
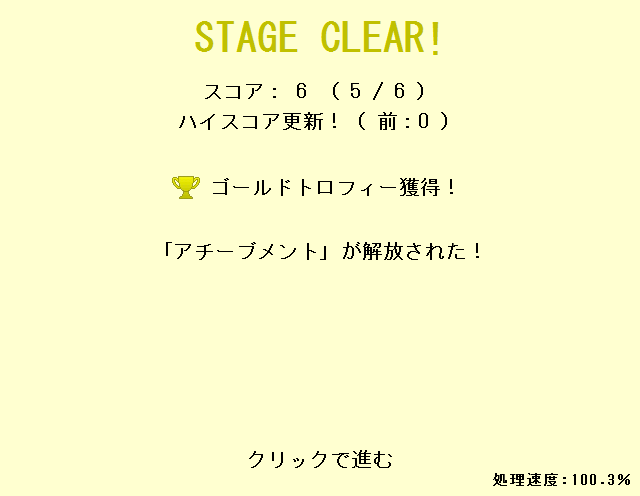
また、ステージクリア画面と、メニュー画面の一部の機能を作成しました。
現在、メニュー画面では「難易度の変更」と「プレイするステージの選択」ができる状態です。


前回登場した「トロフィー」について改めて説明しておくと、
各ステージにおいて、初めてシルバースコアに到達した状態でクリアすると「シルバートロフィー」が、
初めてゴールドスコアに到達した状態でクリアすると「ゴールドトロフィー」が獲得できます。
なお、ステージクリア画面において、最も上に表示される「STAGE CLEAR!」の文字は、
ゴールドスコアに到達していれば金色、シルバースコアには到達していれば銀色、
両方到達していない場合は銅色になります。
次回は、新システム「アチーブメント」の実装などを行う予定です。
では、今回はこれで終わりとさせていただきます。
また、ステージクリア画面と、メニュー画面の一部の機能を作成しました。
現在、メニュー画面では「難易度の変更」と「プレイするステージの選択」ができる状態です。


前回登場した「トロフィー」について改めて説明しておくと、
各ステージにおいて、初めてシルバースコアに到達した状態でクリアすると「シルバートロフィー」が、
初めてゴールドスコアに到達した状態でクリアすると「ゴールドトロフィー」が獲得できます。
なお、ステージクリア画面において、最も上に表示される「STAGE CLEAR!」の文字は、
ゴールドスコアに到達していれば金色、シルバースコアには到達していれば銀色、
両方到達していない場合は銅色になります。
次回は、新システム「アチーブメント」の実装などを行う予定です。
では、今回はこれで終わりとさせていただきます。
2015/09/01
Reflequest その2 [Flash(ParaFla)]
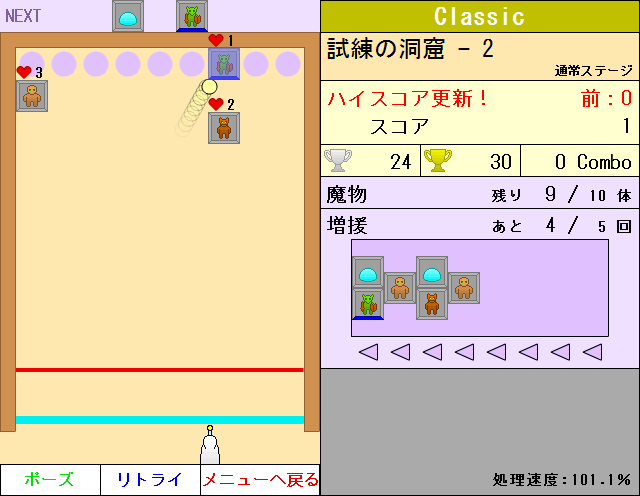
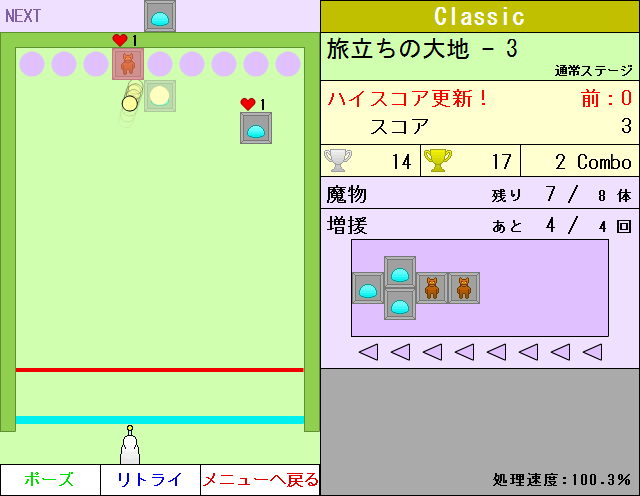
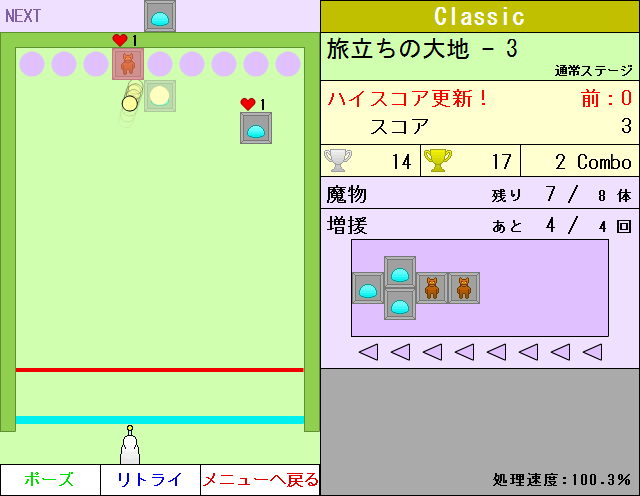
今回は、前回の最後に書いた通り、右側に各種情報の表示を追加しました。
また、左側の下部に「ポーズ」「リトライ」「メニューに戻る」のボタンを追加しました。
さらに、軌道を分かりやすくする為、飛行中の光球に残像が出るようにしました。(スクリーンショット上部)
なお、前回書いた、球のスライドのS・Z・X・Cキーへの対応も行いました。

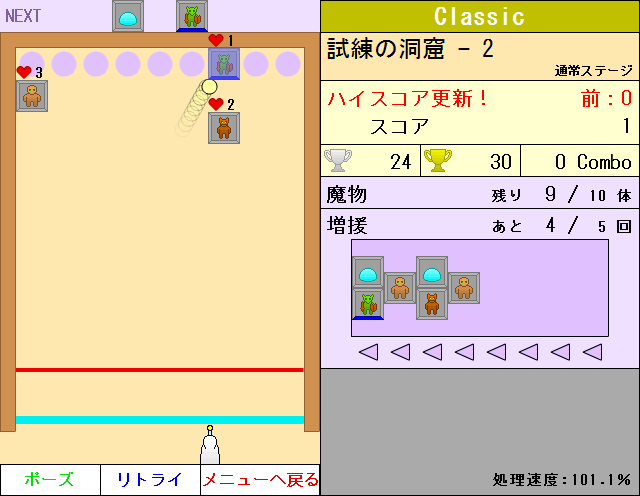
1. 情報
一番上の枠は1つ目の新システム「難易度」です。
「Classic」「Hard」「Very Hard」の3段階が存在し、後の方が難しいです。
Hard以上には光球の発射に時間制限が存在し、自ターンが始まってから、
Hardは3秒、Very Hardは1秒以内に光球を発射しないと、自動的に発射されてしまいます。
発射されるまでの残り時間は、光球のすぐ上に表示されます。
その下の枠は「ステージ名」と「ステージの種別」です。
左上に大きく表示されているのがステージ名、右下に小さく表示されているのがステージの種別です。
ステージの種別には、「通常ステージ」(Ball Defense の通常エリア)、
「ボスステージ」(〃 の少数精鋭エリア)、「大量発生ステージ」(〃 の大量発生エリア)、
「長期戦ステージ」(〃 の長期戦エリア)の4種類があります。
その下の枠は2つ目の新システム「スコア」です。
スコアは魔物にダメージを与える度に増加し、その量はそのターンにおいて
それまでにダメージを与えた魔物の数(=コンボ数)が多いほど大きくなります。
上がハイスコアで、下の現在のスコアがこれを上回ると、
それまでの黒字の「ハイスコア 0」から、赤字の「ハイスコア更新! 前:0」へと表示が変化します。
その下の3つの枠は、左から「シルバースコア」「ゴールドスコア」「コンボ数」です。
シルバースコアとゴールドスコアは、各ステージにそれぞれ定められており、
スコアがこの値以上になると、値が黒字から赤字に変化し、
その状態でクリアすると銀のトロフィー・金のトロフィーを獲得できます。
トロフィーはゲームを進めていく上では関係はなく、いわゆる「やり込み要素」となっております。
そしてコンボ数は、1つ前で少し出てきましたが、
「そのターンにおいてそれまでにダメージを与えた魔物の数」です。これを増やす事を「コンボ」といいます。
その下の枠は「魔物の数」です。
分数で表されており、分子は残りの魔物の数、分母はそのステージに登場する魔物の数を表しています。
この分子が0になる、すなわち登場する魔物を全滅させるとステージクリアとなります。
その下の枠は「増援情報」です。
増援とは、ターン経過で新たに出現する魔物や、その出現の事です。
今作では、Ball Defenseと違い、初めから3列分魔物が出現しています。
魔物の数と同じく分数で表されており、分子は残りの増援の回数、
分母はそのステージで行われる増援の回数を表しています。
中央の魔物の画像が並んでいる所は、左の縦列から順に「1ターン後に出現する魔物」
「2ターン後に出現する魔物」「3ターン後に出現する魔物」… を表しています。
2. ボタン
「ポーズ」は、左クリックかPキーで、ゲームを一時停止させられるボタンです。
ただし、Hard以上の時間制限が無意味にならないよう、一時停止中は左側がボタン以外見えなくなります。
一時停止中、このボタンは「ポーズ解除」となり、もう一度左クリックかPキーで再開する事ができます。
「リトライ」は、左クリックかRキーで、そのステージを初めからやり直せるボタンです。
ただし、魔物の出現位置は変わります。また、ハイスコアは保存されません。
「メニューへ戻る」は、左クリックかBキーで、そのステージのプレイをやめてメニューへ戻れるボタンです。
リトライと同じくハイスコアは保存されません。(※メニューは未作成です)
なお、キーボードによるボタン操作は、そのボタンが表示されていない状態だとできません。
◇次回の予定
次回は、Ball Defenseにもあった、魔物にダメージを与えた時や魔物を倒した時のエフェクトの
追加などをする予定です。
また、左側の下部に「ポーズ」「リトライ」「メニューに戻る」のボタンを追加しました。
さらに、軌道を分かりやすくする為、飛行中の光球に残像が出るようにしました。(スクリーンショット上部)
なお、前回書いた、球のスライドのS・Z・X・Cキーへの対応も行いました。

1. 情報
一番上の枠は1つ目の新システム「難易度」です。
「Classic」「Hard」「Very Hard」の3段階が存在し、後の方が難しいです。
Hard以上には光球の発射に時間制限が存在し、自ターンが始まってから、
Hardは3秒、Very Hardは1秒以内に光球を発射しないと、自動的に発射されてしまいます。
発射されるまでの残り時間は、光球のすぐ上に表示されます。
その下の枠は「ステージ名」と「ステージの種別」です。
左上に大きく表示されているのがステージ名、右下に小さく表示されているのがステージの種別です。
ステージの種別には、「通常ステージ」(Ball Defense の通常エリア)、
「ボスステージ」(〃 の少数精鋭エリア)、「大量発生ステージ」(〃 の大量発生エリア)、
「長期戦ステージ」(〃 の長期戦エリア)の4種類があります。
その下の枠は2つ目の新システム「スコア」です。
スコアは魔物にダメージを与える度に増加し、その量はそのターンにおいて
それまでにダメージを与えた魔物の数(=コンボ数)が多いほど大きくなります。
上がハイスコアで、下の現在のスコアがこれを上回ると、
それまでの黒字の「ハイスコア 0」から、赤字の「ハイスコア更新! 前:0」へと表示が変化します。
その下の3つの枠は、左から「シルバースコア」「ゴールドスコア」「コンボ数」です。
シルバースコアとゴールドスコアは、各ステージにそれぞれ定められており、
スコアがこの値以上になると、値が黒字から赤字に変化し、
その状態でクリアすると銀のトロフィー・金のトロフィーを獲得できます。
トロフィーはゲームを進めていく上では関係はなく、いわゆる「やり込み要素」となっております。
そしてコンボ数は、1つ前で少し出てきましたが、
「そのターンにおいてそれまでにダメージを与えた魔物の数」です。これを増やす事を「コンボ」といいます。
その下の枠は「魔物の数」です。
分数で表されており、分子は残りの魔物の数、分母はそのステージに登場する魔物の数を表しています。
この分子が0になる、すなわち登場する魔物を全滅させるとステージクリアとなります。
その下の枠は「増援情報」です。
増援とは、ターン経過で新たに出現する魔物や、その出現の事です。
今作では、Ball Defenseと違い、初めから3列分魔物が出現しています。
魔物の数と同じく分数で表されており、分子は残りの増援の回数、
分母はそのステージで行われる増援の回数を表しています。
中央の魔物の画像が並んでいる所は、左の縦列から順に「1ターン後に出現する魔物」
「2ターン後に出現する魔物」「3ターン後に出現する魔物」… を表しています。
2. ボタン
「ポーズ」は、左クリックかPキーで、ゲームを一時停止させられるボタンです。
ただし、Hard以上の時間制限が無意味にならないよう、一時停止中は左側がボタン以外見えなくなります。
一時停止中、このボタンは「ポーズ解除」となり、もう一度左クリックかPキーで再開する事ができます。
「リトライ」は、左クリックかRキーで、そのステージを初めからやり直せるボタンです。
ただし、魔物の出現位置は変わります。また、ハイスコアは保存されません。
「メニューへ戻る」は、左クリックかBキーで、そのステージのプレイをやめてメニューへ戻れるボタンです。
リトライと同じくハイスコアは保存されません。(※メニューは未作成です)
なお、キーボードによるボタン操作は、そのボタンが表示されていない状態だとできません。
◇次回の予定
次回は、Ball Defenseにもあった、魔物にダメージを与えた時や魔物を倒した時のエフェクトの
追加などをする予定です。
2015/08/19
ローマ字入力対応表 [その他]
今回は、昔作ったローマ字表(当該記事)を改良しました。
こちらからどうぞ。(↓は一部分だけのスクリーンショットです)

縦を「母音」、横を「子音」とするベースの形式はそのままに、「清音」と「濁音・半濁音」を左右に分け、
「大きい文字だけになる形」「小さい文字だけになる形」
「アルファベット2文字で大きい文字+小さい文字になる形」「●Y●で大きい文字+小さい文字になる形」
「●H●で大きい文字+小さい文字になる形」「●W●で大きい文字+小さい文字になる形」に
グループ分けして各グループの間に隙間を挟む、といった改良を加えました。
なお、上記の各グループの形はあくまでも「基本的にそうである」という事であり、例外も含まれます。
そして、平仮名部分の色は、「対応している(打つとその通りになる)可能性の高さ」を表しており、
「青」は可能性が高い事を、「緑」は可能性が中くらいである事を、「赤」は可能性が低い事を表しています。
この可能性の高さは、「漢字仮名変換システムのための英字キー入力から仮名への変換方式」
という名前のJIS規格「JIS X 4063:2000」を基に決定しました。
では、今回はこれで終わりとさせていただきます。
こちらからどうぞ。(↓は一部分だけのスクリーンショットです)

縦を「母音」、横を「子音」とするベースの形式はそのままに、「清音」と「濁音・半濁音」を左右に分け、
「大きい文字だけになる形」「小さい文字だけになる形」
「アルファベット2文字で大きい文字+小さい文字になる形」「●Y●で大きい文字+小さい文字になる形」
「●H●で大きい文字+小さい文字になる形」「●W●で大きい文字+小さい文字になる形」に
グループ分けして各グループの間に隙間を挟む、といった改良を加えました。
なお、上記の各グループの形はあくまでも「基本的にそうである」という事であり、例外も含まれます。
そして、平仮名部分の色は、「対応している(打つとその通りになる)可能性の高さ」を表しており、
「青」は可能性が高い事を、「緑」は可能性が中くらいである事を、「赤」は可能性が低い事を表しています。
この可能性の高さは、「漢字仮名変換システムのための英字キー入力から仮名への変換方式」
という名前のJIS規格「JIS X 4063:2000」を基に決定しました。
では、今回はこれで終わりとさせていただきます。
2015/08/02
Reflequest その1 [Flash(ParaFla)]
今回のゲームは、筆者の過去作「Ball Defense」のリメイク版です。
Ball Defenseを基に、様々な変更・追加を行ったものとなります。
名前は「Reflect」と「quest」を組み合わせた造語です。

では、現在制作した所まででBall Defenseから変更・追加した部分を紹介していきます。
1. 操作方法
Ball Defenseの制作に使用したアクションエディター4では実現できなかった
マウスによる操作を取り入れました。
球の発射および回収 (Ball Defenseにおけるターンスキップ) は左クリックで行い、
発射方向はマウスカーソルのある方向となります。
球のスライド (Ball Defenseにおける左右移動) はそのまま矢印キーで行います。
筆者は左利きなので左手にマウス、右手に矢印キーで問題なく操作できますが、
右利きの人は右手がマウスなので、左手が右側の矢印キーとなり操作しにくいと思われる為、
スライドには左側のS・Z・X・Cキーも矢印キーの代わりとして使えるようにしようと考えています。
余談ですが、たまに見かけるA・S・D・Wキーが上下左右に対応しているタイプのゲームに
筆者は疑問を抱いていました。矢印キーの方が分かりやすいのに何故なのか、と。
しかし操作にマウスを取り入れようという事で新たな操作として上記の方法を考えた時に、
その疑問が晴れました。A・S・D・Wキーなのは利き手に配慮する為だったのではないか、と。
まあ、それならなぜもっと位置が近いS・Z・X・Cキーにしないのか、という新たな疑問が増えましたが…
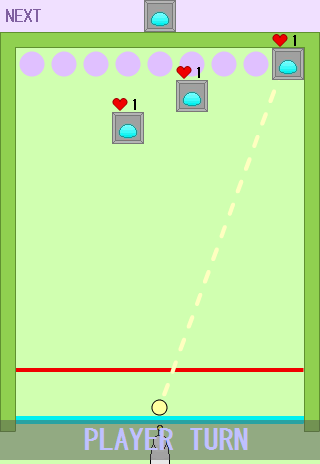
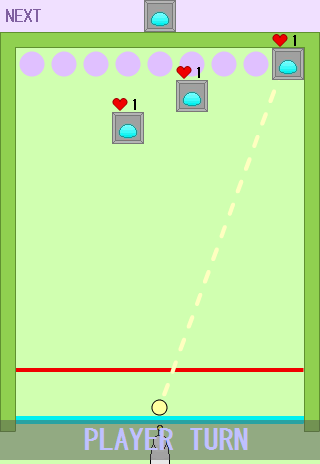
2. 発射方向線
発射方向を示す線(破線)を長くしました。
これは、発射方向の調節をマウスによるものとした事で、マウスカーソルを遠くに持っていけば
遠い所にも狙いがつけやすくなった為、もはや線の長さにほぼ意味はないだろうと思って、
それならば長くして反射した後の動きが想像しやすいようにしよう、という事で長くしました。
また、この線が発射後は消えるようにしました。次の自ターンの時に再び表示されます。
3. 魔物のアニメーション
魔物のアニメーションを構成する画像が、2枚から3枚に増えました。
また、画面内の全ての魔物において、動き(画像の切り替わり)のタイミングを統一しました。
・アニメーションの仕組みの変化
Before Aを基本の画像として、A→B→A→B→…
After Bを基本の画像として、B→A→B→C→B→A→B→C→…
※基本の画像… 魔物図鑑などで静止画として使われる画像
4. ターン表示
「PLAYER TURN」「ENEMY TURN」の表示が、画面下部に表示されるようにしました。
PLAYER TURNは青字、ENEMY TURNは赤字となっています。
これは時間経過で消えますが、第2項で書いた通り
発射できる時しか発射方向の線が表示されないので、消えていても判別は可能と判断しました。
◇次回の予定
次回は、Ball Defenseにもあった、右側の情報を表示する部分を追加する予定です。
新システム(説明は次回)の追加の影響もあって、情報量が大幅にボリュームアップします。
Ball Defenseを基に、様々な変更・追加を行ったものとなります。
名前は「Reflect」と「quest」を組み合わせた造語です。

では、現在制作した所まででBall Defenseから変更・追加した部分を紹介していきます。
1. 操作方法
Ball Defenseの制作に使用したアクションエディター4では実現できなかった
マウスによる操作を取り入れました。
球の発射および回収 (Ball Defenseにおけるターンスキップ) は左クリックで行い、
発射方向はマウスカーソルのある方向となります。
球のスライド (Ball Defenseにおける左右移動) はそのまま矢印キーで行います。
筆者は左利きなので左手にマウス、右手に矢印キーで問題なく操作できますが、
右利きの人は右手がマウスなので、左手が右側の矢印キーとなり操作しにくいと思われる為、
スライドには左側のS・Z・X・Cキーも矢印キーの代わりとして使えるようにしようと考えています。
余談ですが、たまに見かけるA・S・D・Wキーが上下左右に対応しているタイプのゲームに
筆者は疑問を抱いていました。矢印キーの方が分かりやすいのに何故なのか、と。
しかし操作にマウスを取り入れようという事で新たな操作として上記の方法を考えた時に、
その疑問が晴れました。A・S・D・Wキーなのは利き手に配慮する為だったのではないか、と。
まあ、それならなぜもっと位置が近いS・Z・X・Cキーにしないのか、という新たな疑問が増えましたが…
2. 発射方向線
発射方向を示す線(破線)を長くしました。
これは、発射方向の調節をマウスによるものとした事で、マウスカーソルを遠くに持っていけば
遠い所にも狙いがつけやすくなった為、もはや線の長さにほぼ意味はないだろうと思って、
それならば長くして反射した後の動きが想像しやすいようにしよう、という事で長くしました。
また、この線が発射後は消えるようにしました。次の自ターンの時に再び表示されます。
3. 魔物のアニメーション
魔物のアニメーションを構成する画像が、2枚から3枚に増えました。
また、画面内の全ての魔物において、動き(画像の切り替わり)のタイミングを統一しました。
・アニメーションの仕組みの変化
Before Aを基本の画像として、A→B→A→B→…
After Bを基本の画像として、B→A→B→C→B→A→B→C→…
※基本の画像… 魔物図鑑などで静止画として使われる画像
4. ターン表示
「PLAYER TURN」「ENEMY TURN」の表示が、画面下部に表示されるようにしました。
PLAYER TURNは青字、ENEMY TURNは赤字となっています。
これは時間経過で消えますが、第2項で書いた通り
発射できる時しか発射方向の線が表示されないので、消えていても判別は可能と判断しました。
◇次回の予定
次回は、Ball Defenseにもあった、右側の情報を表示する部分を追加する予定です。
新システム(説明は次回)の追加の影響もあって、情報量が大幅にボリュームアップします。
2015/07/09
親族関係図・親族関係一覧表 [その他]
約1週間前から、気まぐれで親族の関係(呼称)を図や表にまとめていました。
初めは軽い気持ちで、すぐに完成させられると思っていましたが、思いのほか時間を費やしてしまいました。
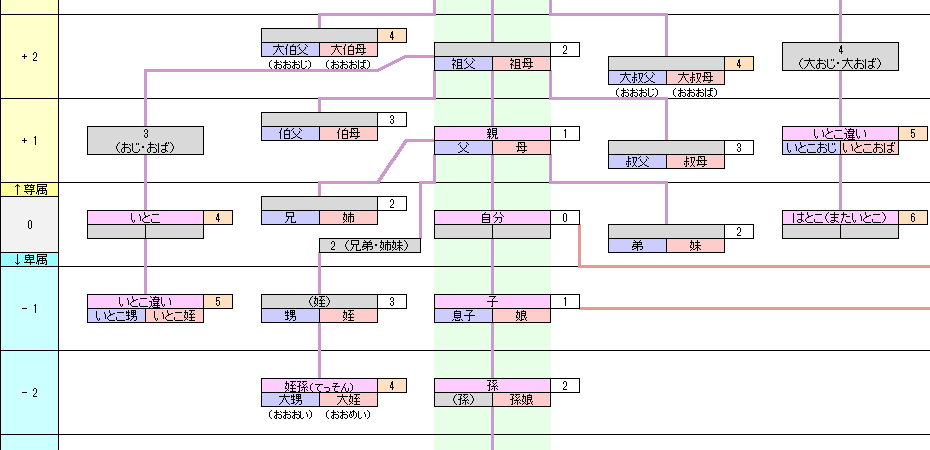
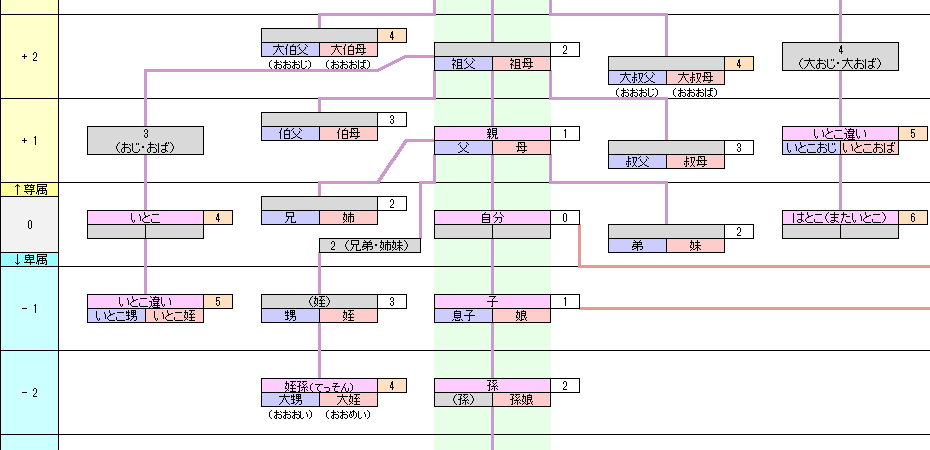
では、今回作った「親族関係図」と「親族関係一覧表」を、それぞれ
その一部を切り取った画像と共に紹介していきます。画像はクリックすると大きい状態で見られます。
1. 親族関係図

男女共通の呼称・男性限定の呼称・女性限定の呼称をひとかたまりにして
一度に確認できるようにした関係図です。Excelで原形を作りました。
こちらから全体を見る事ができます。
2. 親族関係一覧表

呼称からどういう関係なのかを知る事ができるようにする為に作りました。
目的の呼称が表のどこにあるのかを見つけやすいよう、あいうえお順に並べています。
こちらから全体を見る事ができます。
では、今回はこれで終わりとさせていただきます。
初めは軽い気持ちで、すぐに完成させられると思っていましたが、思いのほか時間を費やしてしまいました。
では、今回作った「親族関係図」と「親族関係一覧表」を、それぞれ
その一部を切り取った画像と共に紹介していきます。画像はクリックすると大きい状態で見られます。
1. 親族関係図

男女共通の呼称・男性限定の呼称・女性限定の呼称をひとかたまりにして
一度に確認できるようにした関係図です。Excelで原形を作りました。
こちらから全体を見る事ができます。
2. 親族関係一覧表

呼称からどういう関係なのかを知る事ができるようにする為に作りました。
目的の呼称が表のどこにあるのかを見つけやすいよう、あいうえお順に並べています。
こちらから全体を見る事ができます。
では、今回はこれで終わりとさせていただきます。
2015/07/02
図形メーカー その4 [Flash(ParaFla)]
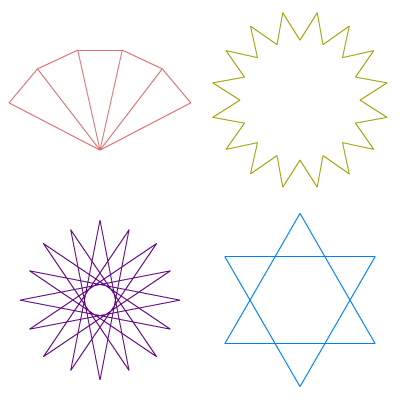
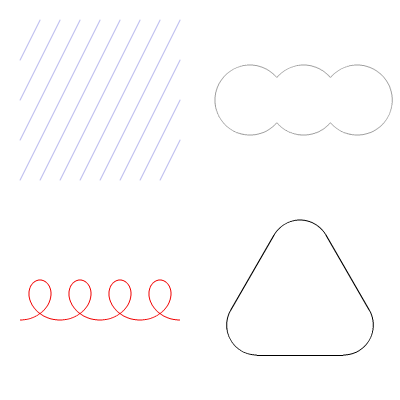
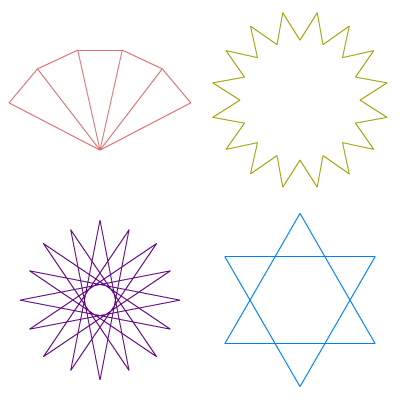
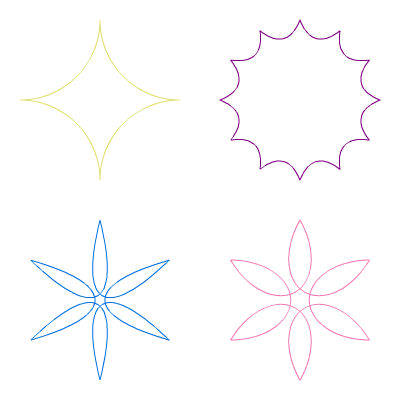
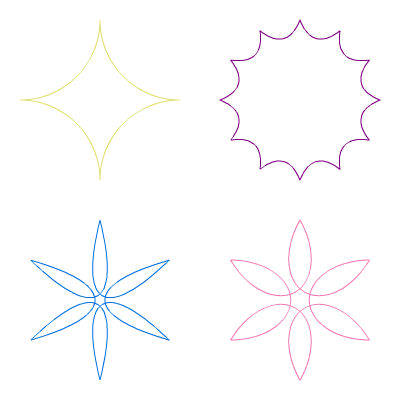
では早速、今回新たに描画できるようになった図形をスクリーンショットで紹介していきます。

左上: 二等辺三角形
2つの辺の長さが等しい三角形です。
高さと、底辺か頂角のどちらかを指定して描画します。
それ以外: ウニ形
正多角形を基に、その各辺を底辺とした二等辺三角形の底辺以外を描画した、トゲトゲな図形です。
図形の名前は、形がウニっぽいので勝手にこう名付けました。
二等辺三角形の部分(トゲの部分)は、高さか頂角を指定する事が可能で、
高さに負の値を指定すれば、内側に向かって突起を伸ばす事もできます。(→左下)
(頂角を指定する場合でも、内側に向かって伸びるように指定はできます)
さらに、星形になるように、正多角形の角の数に応じて頂角を計算してくれるように
指定する事も可能です。(→右下)
上述の星形にする機能を付けたので、その2で紹介した「星形」は廃止しました。

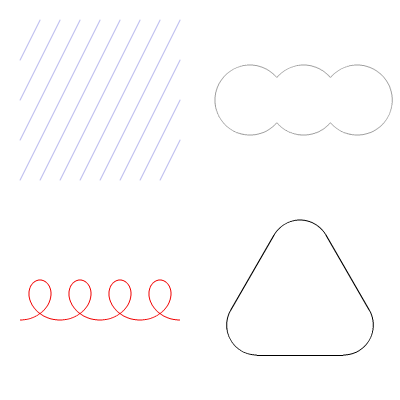
左上: 直線
今さらの直線です。
始点の座標に加え、「終点の座標」か、「終点までの距離+終点の方向」を指定して描画します。
右上: 線雲形
複数の円(楕円にも対応)を一直線に並べ、重なっている部分以外を描いた、絵の雲みたいな図形です。
図形の名前は勝手に名付けたもので、「雲形」ではないのは、
円の並べ方を変えたタイプの図形も追加する予定だからです。
重なる部分は、中心の角度と角度の範囲を指定する形で調節する事ができます。
左下: 回転直線
くるくると輪っかを作っていく感じの曲線です。
名前が「直線」なのは、この図形が「コンパスの針の部分を『一直線』に動かして軸をずらしていきながら
鉛筆の部分を回していく」ような感じで描かれているからです。
輪っかの数・幅・高さや、一回転でどれだけ進むかなどを指定して描画します。
右下: 角丸正多角形
正多角形の各頂点を丸めた図形です。
丸みは値を指定して調節する事ができ、0で正多角形、
正多角形の基として指定する円の半径と同じ値で円になります。
では、今回はこれで終わりとさせていただきます。

左上: 二等辺三角形
2つの辺の長さが等しい三角形です。
高さと、底辺か頂角のどちらかを指定して描画します。
それ以外: ウニ形
正多角形を基に、その各辺を底辺とした二等辺三角形の底辺以外を描画した、トゲトゲな図形です。
図形の名前は、形がウニっぽいので勝手にこう名付けました。
二等辺三角形の部分(トゲの部分)は、高さか頂角を指定する事が可能で、
高さに負の値を指定すれば、内側に向かって突起を伸ばす事もできます。(→左下)
(頂角を指定する場合でも、内側に向かって伸びるように指定はできます)
さらに、星形になるように、正多角形の角の数に応じて頂角を計算してくれるように
指定する事も可能です。(→右下)
上述の星形にする機能を付けたので、その2で紹介した「星形」は廃止しました。

左上: 直線
今さらの直線です。
始点の座標に加え、「終点の座標」か、「終点までの距離+終点の方向」を指定して描画します。
右上: 線雲形
複数の円(楕円にも対応)を一直線に並べ、重なっている部分以外を描いた、絵の雲みたいな図形です。
図形の名前は勝手に名付けたもので、「雲形」ではないのは、
円の並べ方を変えたタイプの図形も追加する予定だからです。
重なる部分は、中心の角度と角度の範囲を指定する形で調節する事ができます。
左下: 回転直線
くるくると輪っかを作っていく感じの曲線です。
名前が「直線」なのは、この図形が「コンパスの針の部分を『一直線』に動かして軸をずらしていきながら
鉛筆の部分を回していく」ような感じで描かれているからです。
輪っかの数・幅・高さや、一回転でどれだけ進むかなどを指定して描画します。
右下: 角丸正多角形
正多角形の各頂点を丸めた図形です。
丸みは値を指定して調節する事ができ、0で正多角形、
正多角形の基として指定する円の半径と同じ値で円になります。
では、今回はこれで終わりとさせていただきます。
2015/06/08
図形メーカー その3 [Flash(ParaFla)]
超久し振りの図形メーカーです。前回のその2から半年以上経ってしまいました。
図形を生成するプログラムが上手くいかなかったり、他のものを作っていたりで
長らくほったらかしにしていましたが、最近になって
次に描画できるようにする予定にしていた図形を描画する為の良い案を思い付いたので、
これをきっかけに、図形メーカーの制作を再開する事にしました。
では、新たに描画できるようにした図形をスクリーンショットで紹介していきます。
今回も今まで通り2枚ありますが、2枚目(新しい方)が昨日撮ったものであるのに対し、
1枚目(古い方)はほったらかしにし始める前の、半年以上前に撮ったものとなっています。

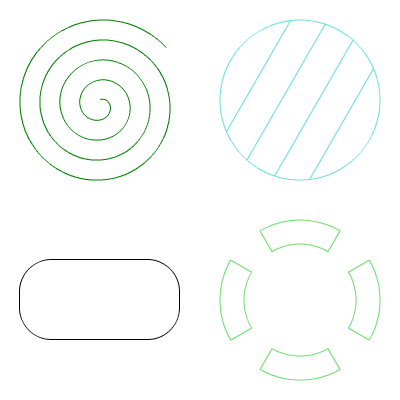
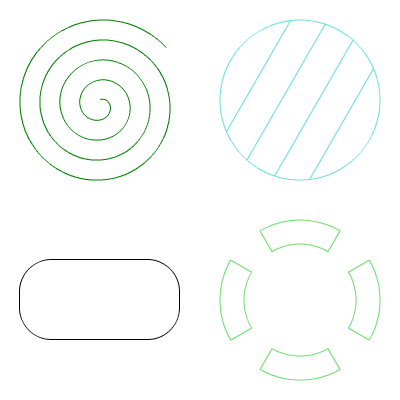
左上: 渦巻き形
その名の通り渦巻きのような形です。
回転方向や何周するか(角度単位でも調整可能)、線と線の間の幅などを指定します。
右上: 弦
円周上の2点を結ぶ直線です。円は分かりやすいように描画したもので、付属してはいません。
始点・終点をそれぞれ「円の中心からの角度」「X座標」「Y座標」のいずれかで指定します。
(基準となる円の半径も指定する必要があります)
左下: 角丸長方形
長方形の各頂点に丸みを付けたものです。
長方形の縦・横の長さに加え、丸くする範囲の縦・横の大きさを指定します。
右下: 出島形
弧が厚みを持ったような形です。出島っぽい形なので勝手にこう名付けました。
外側と内側の2つの半径と、開始角度・終了角度を指定します。

きらめき形です。出島形と同じく勝手に名付けました。
正多角形を基に、その各辺を基準とした、その正多角形の内角分の弧を内側に描画します。
この弧の深さ(基準とした辺と、弧の上でそこから最も離れている点の距離)は
倍率の形で自由に設定可能です。
(0倍にすると正多角形に、-1倍にすると円に、それ未満にすると外側に飛び出します)
右下以外の3つの図形は、いずれも同じきらめき形用のプログラムから生成されたものです。
なお、右下はその2に登場した花形です。似た性質を持っているので、左下との比較用に描画しました。
(きらめき形は弧が内角分なのに対し、花形は弧が内角の大きさに関係なく180度です)
左上は正方形を基に、深さ1倍で描画したものです。
右上は正十二角形を基に、深さ5倍で描画したものです。(角の数が増えるとへこみが浅くなっていきます)
左下は正六角形を基に、深さ6倍で描画したものです。
では、今回はこれで終わりとさせていただきます。
図形を生成するプログラムが上手くいかなかったり、他のものを作っていたりで
長らくほったらかしにしていましたが、最近になって
次に描画できるようにする予定にしていた図形を描画する為の良い案を思い付いたので、
これをきっかけに、図形メーカーの制作を再開する事にしました。
では、新たに描画できるようにした図形をスクリーンショットで紹介していきます。
今回も今まで通り2枚ありますが、2枚目(新しい方)が昨日撮ったものであるのに対し、
1枚目(古い方)はほったらかしにし始める前の、半年以上前に撮ったものとなっています。

左上: 渦巻き形
その名の通り渦巻きのような形です。
回転方向や何周するか(角度単位でも調整可能)、線と線の間の幅などを指定します。
右上: 弦
円周上の2点を結ぶ直線です。円は分かりやすいように描画したもので、付属してはいません。
始点・終点をそれぞれ「円の中心からの角度」「X座標」「Y座標」のいずれかで指定します。
(基準となる円の半径も指定する必要があります)
左下: 角丸長方形
長方形の各頂点に丸みを付けたものです。
長方形の縦・横の長さに加え、丸くする範囲の縦・横の大きさを指定します。
右下: 出島形
弧が厚みを持ったような形です。出島っぽい形なので勝手にこう名付けました。
外側と内側の2つの半径と、開始角度・終了角度を指定します。

きらめき形です。出島形と同じく勝手に名付けました。
正多角形を基に、その各辺を基準とした、その正多角形の内角分の弧を内側に描画します。
この弧の深さ(基準とした辺と、弧の上でそこから最も離れている点の距離)は
倍率の形で自由に設定可能です。
(0倍にすると正多角形に、-1倍にすると円に、それ未満にすると外側に飛び出します)
右下以外の3つの図形は、いずれも同じきらめき形用のプログラムから生成されたものです。
なお、右下はその2に登場した花形です。似た性質を持っているので、左下との比較用に描画しました。
(きらめき形は弧が内角分なのに対し、花形は弧が内角の大きさに関係なく180度です)
左上は正方形を基に、深さ1倍で描画したものです。
右上は正十二角形を基に、深さ5倍で描画したものです。(角の数が増えるとへこみが浅くなっていきます)
左下は正六角形を基に、深さ6倍で描画したものです。
では、今回はこれで終わりとさせていただきます。
2015/05/09
訓読文シミュレーター その2 [Flash(ParaFla)]
お久し振りです。
今回は、前回の最後に書いた通り、訓読文の入力機能と
自動判定のON/OFFの設定機能を追加しました。

まずは、訓読文の入力機能について、上のスクリーンショットを使って説明していきます。
左側の「訓読文」の、薄い黄色の四角をクリックすると、
その文字(送り仮名なども含む)を選択する事ができます。
選択した文字の四角は、山吹色に濃くなります。
(この場合は「曰」)
その右にある「入力種類」の、薄い黄色の部分をクリックすると、
選択した文字の何を入力、あるいは設定するのかを選択する事ができます。
選択したものは、同じく山吹色に濃くなります。
(この場合は「送り仮名(通常)」)
また、訓読文中の選択した種類の文字は全て赤色になります。
(この場合は「ハク」「ビテ」「ニ」)
「漢字」「送り仮名(通常)」「送り仮名(再読)」「返り点1」「返り点2」は、
下にある「入力」のウィンドウから入力する事ができます。
このウィンドウも、選択されていなければ薄い黄色で、選択すると山吹色に濃くなります。
「置き字設定」と「再読文字設定」は、選択中の文字の四角をもう一度クリックする事で
「置き字かそうでないか」「再読文字かそうでないか」を切り替える事ができます。
なお、「↑キー」「↓キー」で、選択している文字を上下のものに変える事ができます。
押しっぱなしにしておくと、どんどんその方向に動いていきます。
「入力」のウィンドウが選択されていたら、選択された状態のまま動きます。
訓読文を少しでもいじると、右の「変換結果」と「変換過程」の背景が灰色になります。
これは、現在の訓読文の内容と、変換結果・変換過程が一致していない可能性を表しています。
その左の「変換」をクリックして変換すると、背景は白色に戻ります。

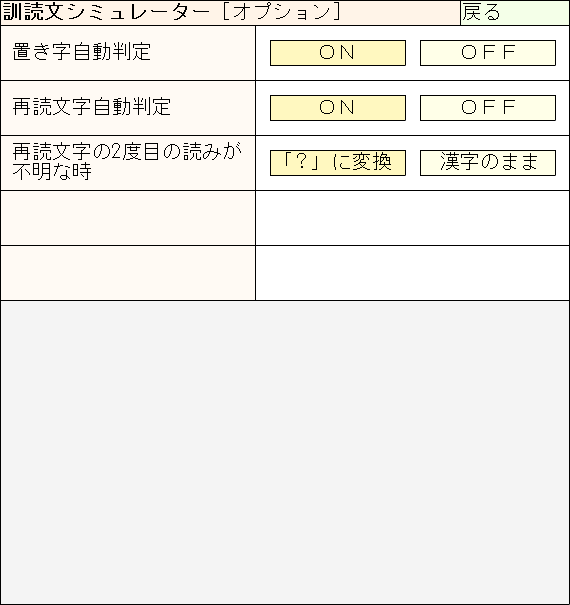
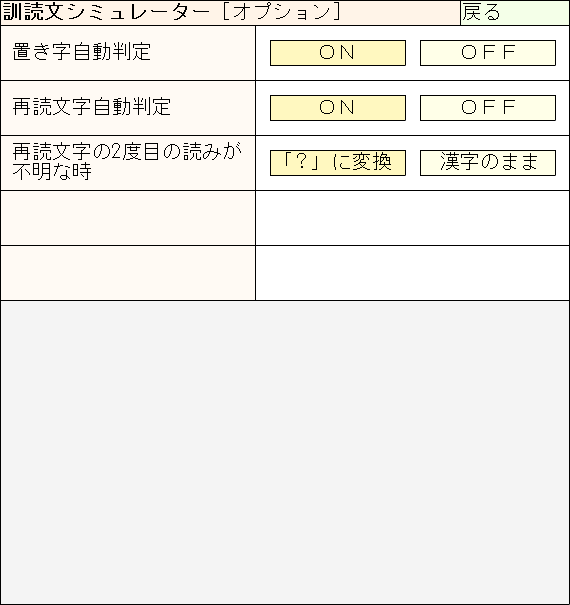
そして、自動判定のON/OFFの機能について、上のスクリーンショットを使って説明していきます。
この画面は「オプション」の画面です。
このオプションで、置き字や再読文字の自動判定のON/OFFなどを変更する事ができます。
空欄の部分は、今後追加する予定となっております。
これまで通り、選択されていない方は薄い黄色で、選択されている方は山吹色に濃くなっています。
右上の「戻る」をクリックすると、元の画面に戻る事ができます。
一番上のスクリーンショットでは、右上のこの部分は「オプション」となっており、
ここからオプションに行く事ができるという訳です。
では、今回はこれで終わりとさせていただきます。
次回は、現在の状態では訓読文を7文字までしか入力できないので、
もっと長く入力できるようにする予定です。
今回は、前回の最後に書いた通り、訓読文の入力機能と
自動判定のON/OFFの設定機能を追加しました。

まずは、訓読文の入力機能について、上のスクリーンショットを使って説明していきます。
左側の「訓読文」の、薄い黄色の四角をクリックすると、
その文字(送り仮名なども含む)を選択する事ができます。
選択した文字の四角は、山吹色に濃くなります。
(この場合は「曰」)
その右にある「入力種類」の、薄い黄色の部分をクリックすると、
選択した文字の何を入力、あるいは設定するのかを選択する事ができます。
選択したものは、同じく山吹色に濃くなります。
(この場合は「送り仮名(通常)」)
また、訓読文中の選択した種類の文字は全て赤色になります。
(この場合は「ハク」「ビテ」「ニ」)
「漢字」「送り仮名(通常)」「送り仮名(再読)」「返り点1」「返り点2」は、
下にある「入力」のウィンドウから入力する事ができます。
このウィンドウも、選択されていなければ薄い黄色で、選択すると山吹色に濃くなります。
「置き字設定」と「再読文字設定」は、選択中の文字の四角をもう一度クリックする事で
「置き字かそうでないか」「再読文字かそうでないか」を切り替える事ができます。
なお、「↑キー」「↓キー」で、選択している文字を上下のものに変える事ができます。
押しっぱなしにしておくと、どんどんその方向に動いていきます。
「入力」のウィンドウが選択されていたら、選択された状態のまま動きます。
訓読文を少しでもいじると、右の「変換結果」と「変換過程」の背景が灰色になります。
これは、現在の訓読文の内容と、変換結果・変換過程が一致していない可能性を表しています。
その左の「変換」をクリックして変換すると、背景は白色に戻ります。

そして、自動判定のON/OFFの機能について、上のスクリーンショットを使って説明していきます。
この画面は「オプション」の画面です。
このオプションで、置き字や再読文字の自動判定のON/OFFなどを変更する事ができます。
空欄の部分は、今後追加する予定となっております。
これまで通り、選択されていない方は薄い黄色で、選択されている方は山吹色に濃くなっています。
右上の「戻る」をクリックすると、元の画面に戻る事ができます。
一番上のスクリーンショットでは、右上のこの部分は「オプション」となっており、
ここからオプションに行く事ができるという訳です。
では、今回はこれで終わりとさせていただきます。
次回は、現在の状態では訓読文を7文字までしか入力できないので、
もっと長く入力できるようにする予定です。
2015/04/09
訓読文シミュレーター その1 [Flash(ParaFla)]
送り仮名や返り点などを付け、日本語の形で読めるようにした漢文を「訓読文」といいます。
そして、この訓読文を完全に日本語の形にしたものを「書き下し文」といいます。
今回制作するのは、訓読文を入力して書き下し文に変換できるツールです。
ただし、変換した書き下し文が正しいという事は保証できません。
よって、最初は「訓読文変換機」という名前にしようと考えていたのですが、
あくまでもシミュレーションであるという事にして、「訓読文シミュレーター」と改名しました。

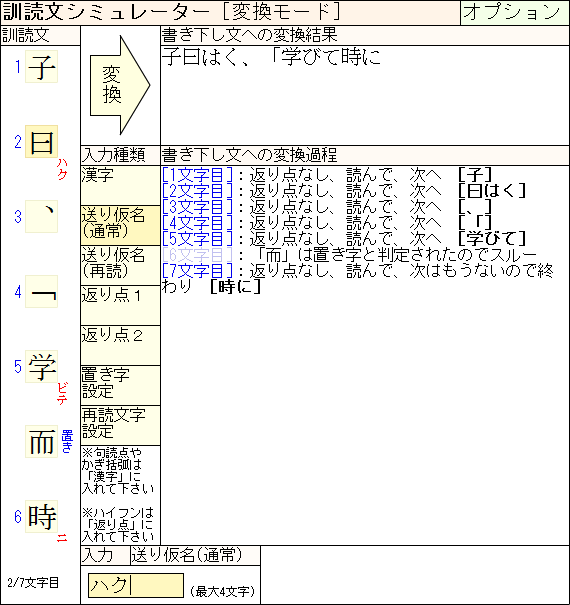
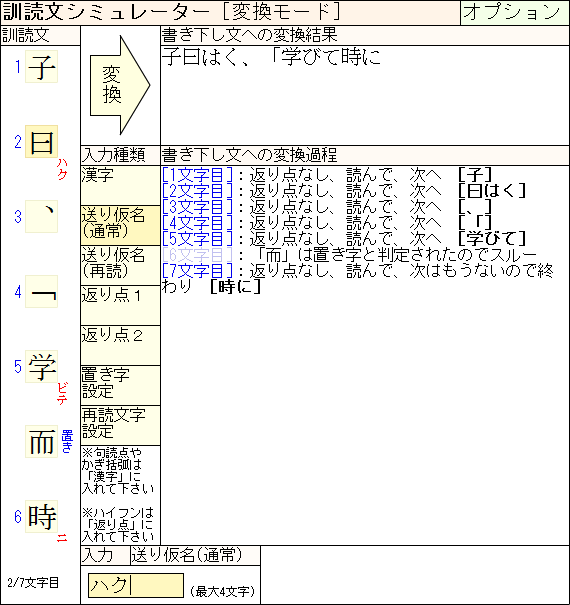
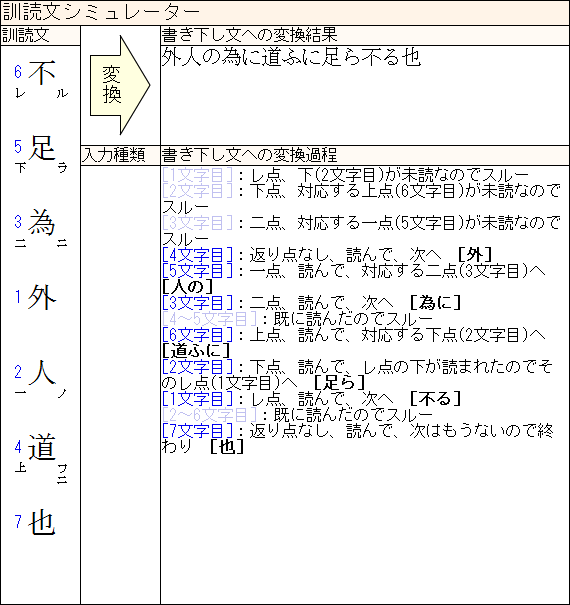
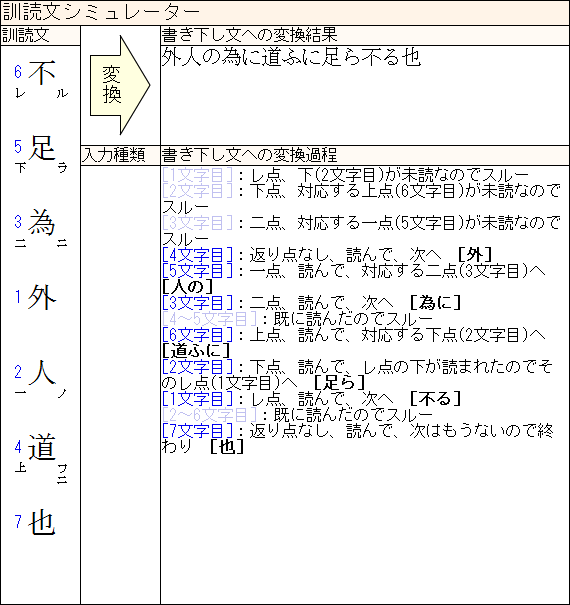
では、上図のスクリーンショットを使って説明していきます。
左側の「訓読文」の部分が、入力した訓読文が表示されるスペースです。
ただし、まだ入力する機能は作れておらず、この訓読文はプログラム側で生成したものです。
その右の「変換」と書かれた矢印をクリックすると、訓読文を書き下し文に変換できます。
さらにその右の「書き下し文への変換結果」に書き下し文が、
変換結果の下の「書き下し文への変換過程」にどういった理屈でこう読んだ(変換した)のかが
表示されます。
また、訓読文の方に読まれた順番が青色の数字で表示されます。(6→5→3→1→2→4→7というヤツ)
変換過程の文章では、その時点でどこを読もうとしているのかを示す[~文字目]が、
読む場合は普通の青色で、スルーする場合は薄い青色で表示されます。
なお、このスクリーンショットでは分かりませんが、返り点だけでなく
置き字や再読文字、ハイフンにも(一応)対応しています。
置き字・再読文字については、ツールの使用者が各漢字に
それらの文字である、という事を設定する形となりますが、
各漢字がそれらの文字なのかどうかを自動で判定する機能も搭載しています。
(正しく判定できるとは限りません)
ON/OFF可能ですが、まだON/OFFを設定する機能は作れていません(今はプログラム側で設定)。
では、今回はこれで終わりとさせていただきます。
次回は、訓読文の入力機能や自動判定のON/OFFの設定機能を追加する予定です。
そして、この訓読文を完全に日本語の形にしたものを「書き下し文」といいます。
今回制作するのは、訓読文を入力して書き下し文に変換できるツールです。
ただし、変換した書き下し文が正しいという事は保証できません。
よって、最初は「訓読文変換機」という名前にしようと考えていたのですが、
あくまでもシミュレーションであるという事にして、「訓読文シミュレーター」と改名しました。

では、上図のスクリーンショットを使って説明していきます。
左側の「訓読文」の部分が、入力した訓読文が表示されるスペースです。
ただし、まだ入力する機能は作れておらず、この訓読文はプログラム側で生成したものです。
その右の「変換」と書かれた矢印をクリックすると、訓読文を書き下し文に変換できます。
さらにその右の「書き下し文への変換結果」に書き下し文が、
変換結果の下の「書き下し文への変換過程」にどういった理屈でこう読んだ(変換した)のかが
表示されます。
また、訓読文の方に読まれた順番が青色の数字で表示されます。(6→5→3→1→2→4→7というヤツ)
変換過程の文章では、その時点でどこを読もうとしているのかを示す[~文字目]が、
読む場合は普通の青色で、スルーする場合は薄い青色で表示されます。
なお、このスクリーンショットでは分かりませんが、返り点だけでなく
置き字や再読文字、ハイフンにも(一応)対応しています。
置き字・再読文字については、ツールの使用者が各漢字に
それらの文字である、という事を設定する形となりますが、
各漢字がそれらの文字なのかどうかを自動で判定する機能も搭載しています。
(正しく判定できるとは限りません)
ON/OFF可能ですが、まだON/OFFを設定する機能は作れていません(今はプログラム側で設定)。
では、今回はこれで終わりとさせていただきます。
次回は、訓読文の入力機能や自動判定のON/OFFの設定機能を追加する予定です。
2015/03/16
「こうきワールド」「こうきダンジョン」「こうきダンジョン2」 高難度版 [World Wide Adventure]
今回、筆者の自作WWAの最初の3作「こうきワールド」「こうきダンジョン」「こうきダンジョン2」の
高難度版を作成しました。
プレイは以下のリンクからどうぞ。
こうきワールド 高難度版
こうきダンジョン 高難度版
こうきダンジョン2 高難度版
↓ 「こうきワールド 高難度版」のスクリーンショット

では、今回はこれで終わりとさせていただきます。
高難度版を作成しました。
プレイは以下のリンクからどうぞ。
こうきワールド 高難度版
こうきダンジョン 高難度版
こうきダンジョン2 高難度版
↓ 「こうきワールド 高難度版」のスクリーンショット

では、今回はこれで終わりとさせていただきます。
2015/03/06
スライドスクエア(再) その4 [Flash(ParaFla)]
今回は、「パズルモード」を途中まで作成しました。
これにて、3つ全てのモードが揃いました。
E38080E382B9E382AFE383AAE383BCE383B3E382B7E383A7E38383E383884-A.png)
E38080E382B9E382AFE383AAE383BCE383B3E382B7E383A7E38383E383884-B-18cbb.png)
では、上図のスクリーンショットを使って説明していきます。
「パズルモード」は、決められた手数内でブロックを全色揃えて「ステージ」をクリアしていくモードです。
レベル1~レベル4まで各10ステージずつ、合計40ステージあります。
(現在はまだ21ステージしか完成していません)
1枚目のスクリーンショットの画面において、「1-1」などと書かれている部分をクリックすると
そのステージをプレイする事ができます。
この部分にカーソルが触れていると、そこが黄色く光ります。(この場合1-5の部分にあたります)
クリア済の場合、この部分の左上に「済」と表示されます。
なお、交互に白色・灰色となっているのは、それぞれの境界を分かりやすくする為です。
2枚目のスクリーンショットを見たら分かる通り、他のモードとは異なってブロックは5色ありません。
レベル1では1色、レベル2では2色、レベル3では3色、レベル4では4色となります。
(4色は5色みたいなものですが)
ちなみに、下のような位置での2×2は揃ったとはみなされないのでご注意ください。
(揃った時の光が生じていない事からも読み取れます)
E38080E382B9E382AFE383AAE383BCE383B3E382B7E383A7E38383E383884-C.png)
では、今回はこれで終わりとさせていただきます。
これにて、3つ全てのモードが揃いました。
E38080E382B9E382AFE383AAE383BCE383B3E382B7E383A7E38383E383884-A.png)
E38080E382B9E382AFE383AAE383BCE383B3E382B7E383A7E38383E383884-B-18cbb.png)
では、上図のスクリーンショットを使って説明していきます。
「パズルモード」は、決められた手数内でブロックを全色揃えて「ステージ」をクリアしていくモードです。
レベル1~レベル4まで各10ステージずつ、合計40ステージあります。
(現在はまだ21ステージしか完成していません)
1枚目のスクリーンショットの画面において、「1-1」などと書かれている部分をクリックすると
そのステージをプレイする事ができます。
この部分にカーソルが触れていると、そこが黄色く光ります。(この場合1-5の部分にあたります)
クリア済の場合、この部分の左上に「済」と表示されます。
なお、交互に白色・灰色となっているのは、それぞれの境界を分かりやすくする為です。
2枚目のスクリーンショットを見たら分かる通り、他のモードとは異なってブロックは5色ありません。
レベル1では1色、レベル2では2色、レベル3では3色、レベル4では4色となります。
(4色は5色みたいなものですが)
ちなみに、下のような位置での2×2は揃ったとはみなされないのでご注意ください。
(揃った時の光が生じていない事からも読み取れます)
E38080E382B9E382AFE383AAE383BCE383B3E382B7E383A7E38383E383884-C.png)
では、今回はこれで終わりとさせていただきます。
2015/02/16
脳内負の感情メーカー・抽象的ラッキーアイテム診断 [いろつく]
前の30件 | -