2015/07/02
図形メーカー その4 [Flash(ParaFla)]
では早速、今回新たに描画できるようになった図形をスクリーンショットで紹介していきます。

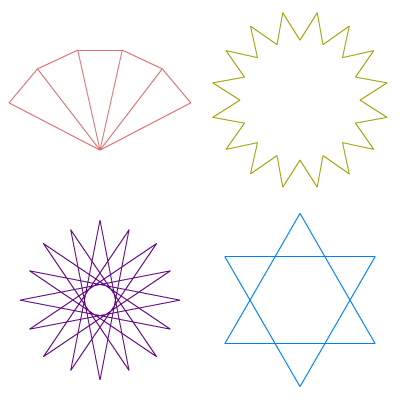
左上: 二等辺三角形
2つの辺の長さが等しい三角形です。
高さと、底辺か頂角のどちらかを指定して描画します。
それ以外: ウニ形
正多角形を基に、その各辺を底辺とした二等辺三角形の底辺以外を描画した、トゲトゲな図形です。
図形の名前は、形がウニっぽいので勝手にこう名付けました。
二等辺三角形の部分(トゲの部分)は、高さか頂角を指定する事が可能で、
高さに負の値を指定すれば、内側に向かって突起を伸ばす事もできます。(→左下)
(頂角を指定する場合でも、内側に向かって伸びるように指定はできます)
さらに、星形になるように、正多角形の角の数に応じて頂角を計算してくれるように
指定する事も可能です。(→右下)
上述の星形にする機能を付けたので、その2で紹介した「星形」は廃止しました。

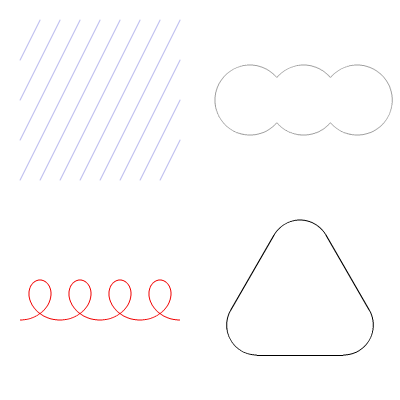
左上: 直線
今さらの直線です。
始点の座標に加え、「終点の座標」か、「終点までの距離+終点の方向」を指定して描画します。
右上: 線雲形
複数の円(楕円にも対応)を一直線に並べ、重なっている部分以外を描いた、絵の雲みたいな図形です。
図形の名前は勝手に名付けたもので、「雲形」ではないのは、
円の並べ方を変えたタイプの図形も追加する予定だからです。
重なる部分は、中心の角度と角度の範囲を指定する形で調節する事ができます。
左下: 回転直線
くるくると輪っかを作っていく感じの曲線です。
名前が「直線」なのは、この図形が「コンパスの針の部分を『一直線』に動かして軸をずらしていきながら
鉛筆の部分を回していく」ような感じで描かれているからです。
輪っかの数・幅・高さや、一回転でどれだけ進むかなどを指定して描画します。
右下: 角丸正多角形
正多角形の各頂点を丸めた図形です。
丸みは値を指定して調節する事ができ、0で正多角形、
正多角形の基として指定する円の半径と同じ値で円になります。
では、今回はこれで終わりとさせていただきます。

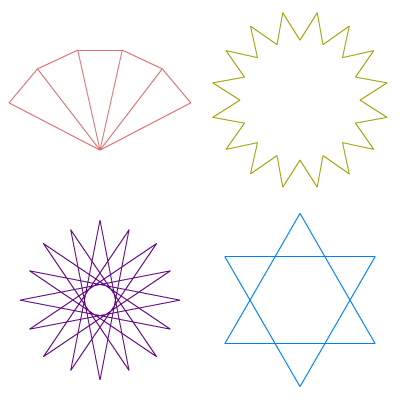
左上: 二等辺三角形
2つの辺の長さが等しい三角形です。
高さと、底辺か頂角のどちらかを指定して描画します。
それ以外: ウニ形
正多角形を基に、その各辺を底辺とした二等辺三角形の底辺以外を描画した、トゲトゲな図形です。
図形の名前は、形がウニっぽいので勝手にこう名付けました。
二等辺三角形の部分(トゲの部分)は、高さか頂角を指定する事が可能で、
高さに負の値を指定すれば、内側に向かって突起を伸ばす事もできます。(→左下)
(頂角を指定する場合でも、内側に向かって伸びるように指定はできます)
さらに、星形になるように、正多角形の角の数に応じて頂角を計算してくれるように
指定する事も可能です。(→右下)
上述の星形にする機能を付けたので、その2で紹介した「星形」は廃止しました。

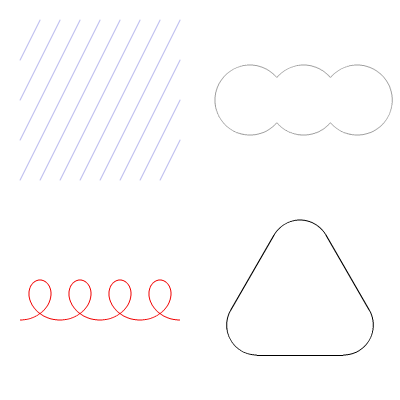
左上: 直線
今さらの直線です。
始点の座標に加え、「終点の座標」か、「終点までの距離+終点の方向」を指定して描画します。
右上: 線雲形
複数の円(楕円にも対応)を一直線に並べ、重なっている部分以外を描いた、絵の雲みたいな図形です。
図形の名前は勝手に名付けたもので、「雲形」ではないのは、
円の並べ方を変えたタイプの図形も追加する予定だからです。
重なる部分は、中心の角度と角度の範囲を指定する形で調節する事ができます。
左下: 回転直線
くるくると輪っかを作っていく感じの曲線です。
名前が「直線」なのは、この図形が「コンパスの針の部分を『一直線』に動かして軸をずらしていきながら
鉛筆の部分を回していく」ような感じで描かれているからです。
輪っかの数・幅・高さや、一回転でどれだけ進むかなどを指定して描画します。
右下: 角丸正多角形
正多角形の各頂点を丸めた図形です。
丸みは値を指定して調節する事ができ、0で正多角形、
正多角形の基として指定する円の半径と同じ値で円になります。
では、今回はこれで終わりとさせていただきます。
2015-07-02 21:48
nice!(0)
トラックバック(0)



