2016/12/15
新・HTML自動改行防止法 [その他]
※今回の記事はやや専門的な内容となっておりますので、ご了承ください。
2年以上前に、HTMLのページにおいてウィンドウのサイズを変えた時に、
文章が自動的に改行されてしまってレイアウトが崩れてしまう、という
問題について、その解決策を提示しました。(→こちら)

しかし、他の方が作ったある「理想的なレイアウト」のページの
ソースを調べてみたところ、もっとスマートな方法を見つける事ができました。
という事で、今回はその方法について書いていこうと思います。
今回の方法では、前回も使っていた「CSS」をさらに活用します。
まずはヘッダー(<head></head>)内に、以下のコードを記述してください。
<style type="text/css">
body { width: 400px; }
</style>
(「400px」は仮の値です、表示内容の横幅に応じて調整してください)
(HTML5の場合「type="text/css"」は省略可能です)
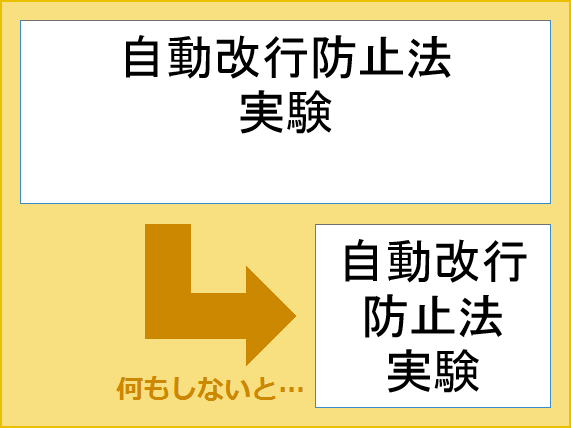
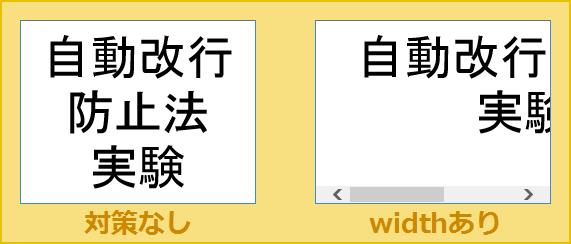
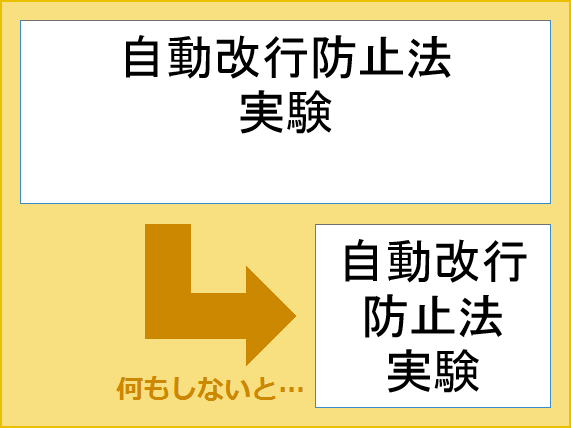
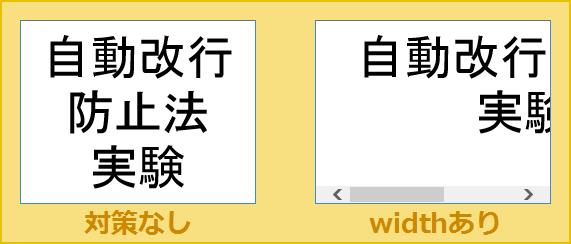
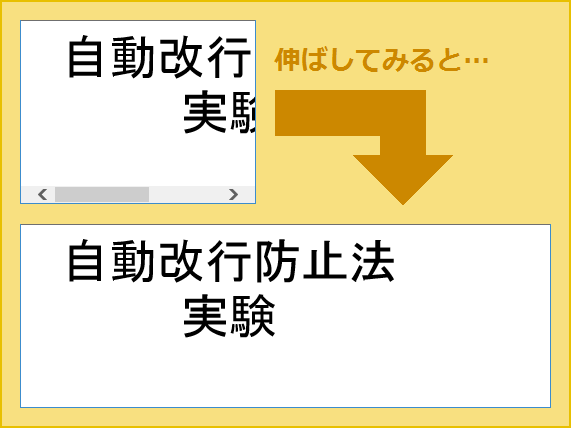
「width」は、文章などを表示する領域の横幅を表します。
これの初期値は「auto」である為、何も対策をしなければ、
ウィンドウのサイズを変えた時に、それに応じて表示する領域の横幅も変化し、
その結果自動で改行されてしまうのです。
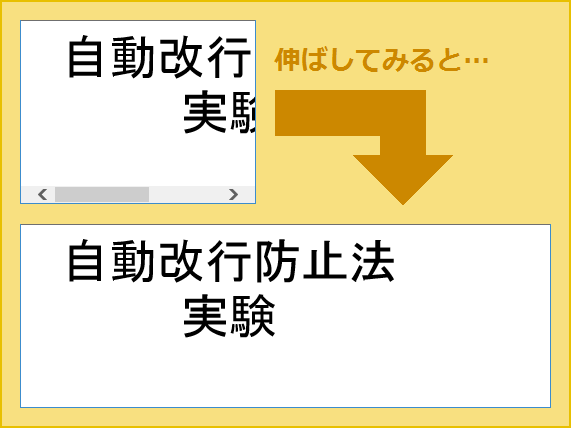
という事は、この値を固定してやればよいという事です。
「表示する内容の中で、最も横幅が長いところ」よりも長いpxを入れれば、
自動的な改行を防ぐ事ができます。

しかしこれだけだと、領域内での表示内容の「揃えられる場所」に関わらず、
この領域そのものは「左端」に寄せられてしまいます。

これを中央や右端に寄せたい場合は、ここにさらに
「margin-left」や「margin-right」を加えます。
この「margin-left」「margin-right」は、その領域の左右の余白の横幅を表します。
これの初期値は「0」であり、それを「auto」にしてやる事で、余白の横幅を
自動的に「ウィンドウの横幅から表示領域などの横幅を除いた余り」としてくれ、
leftとrightの両方をautoにすれば、その余りを左右均等に分配してくれます。
つまり、中央に寄せたければ「margin-left: auto;」と「margin-right: auto;」の両方を、
右端に寄せたければ「margin-left: auto;」だけを加えればOKです。

なお、領域内での表示内容の「揃えられる場所」については、
デフォルトでは左揃えとなりますが、
「text-align: center;」とすれば中央揃えに、
「text-align: right;」とすれば右揃えにする事ができます。
「text」とありますが、文章以外(例えば画像など)も共に揃えられます。
例:「領域そのもの」も「領域内の表示内容」も中央にする場合
<style type="text/css">
body { width: 400px; margin-left: auto; margin-right: auto; text-align: center; }
</style>
では、今回はこれで終わりとさせていただきます。
2年以上前に、HTMLのページにおいてウィンドウのサイズを変えた時に、
文章が自動的に改行されてしまってレイアウトが崩れてしまう、という
問題について、その解決策を提示しました。(→こちら)

しかし、他の方が作ったある「理想的なレイアウト」のページの
ソースを調べてみたところ、もっとスマートな方法を見つける事ができました。
という事で、今回はその方法について書いていこうと思います。
今回の方法では、前回も使っていた「CSS」をさらに活用します。
まずはヘッダー(<head></head>)内に、以下のコードを記述してください。
<style type="text/css">
body { width: 400px; }
</style>
(「400px」は仮の値です、表示内容の横幅に応じて調整してください)
(HTML5の場合「type="text/css"」は省略可能です)
「width」は、文章などを表示する領域の横幅を表します。
これの初期値は「auto」である為、何も対策をしなければ、
ウィンドウのサイズを変えた時に、それに応じて表示する領域の横幅も変化し、
その結果自動で改行されてしまうのです。
という事は、この値を固定してやればよいという事です。
「表示する内容の中で、最も横幅が長いところ」よりも長いpxを入れれば、
自動的な改行を防ぐ事ができます。

しかしこれだけだと、領域内での表示内容の「揃えられる場所」に関わらず、
この領域そのものは「左端」に寄せられてしまいます。

これを中央や右端に寄せたい場合は、ここにさらに
「margin-left」や「margin-right」を加えます。
この「margin-left」「margin-right」は、その領域の左右の余白の横幅を表します。
これの初期値は「0」であり、それを「auto」にしてやる事で、余白の横幅を
自動的に「ウィンドウの横幅から表示領域などの横幅を除いた余り」としてくれ、
leftとrightの両方をautoにすれば、その余りを左右均等に分配してくれます。
つまり、中央に寄せたければ「margin-left: auto;」と「margin-right: auto;」の両方を、
右端に寄せたければ「margin-left: auto;」だけを加えればOKです。

なお、領域内での表示内容の「揃えられる場所」については、
デフォルトでは左揃えとなりますが、
「text-align: center;」とすれば中央揃えに、
「text-align: right;」とすれば右揃えにする事ができます。
「text」とありますが、文章以外(例えば画像など)も共に揃えられます。
例:「領域そのもの」も「領域内の表示内容」も中央にする場合
<style type="text/css">
body { width: 400px; margin-left: auto; margin-right: auto; text-align: center; }
</style>
では、今回はこれで終わりとさせていただきます。
2016-12-15 18:10
nice!(0)
トラックバック(0)



