2014/07/26
HTML自動改行防止法 [その他]
※今回の記事は、やや専門的な内容となっております。ご了承ください。
HTMLは、何も対策を行わなければ、ページを縮小した時、文章が画面内に収まる様に
勝手に改行されてしまいます。

前から私は、この仕組みによってレイアウトが崩れるのが気に入りませんでした。
どうにかこの自動改行を防げないかと調べていると、
どうやら「CSS」という仕組みを利用すれば防ぐ事が出来る、という事が判明しました。
例 (※ヘッダ(<head></head>内)に記述)
<style type="text/css">
p { white-space: nowrap; }
</style>
上記の例の場合だと、<p></p>内の文章は、ページを縮小しても
自動改行がされなくなります。
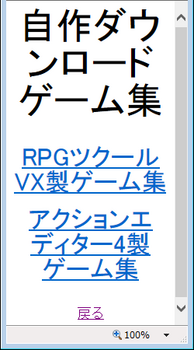
そして、これを記述した結果、こうなりました。(実際は下のものとは別のHTMLを使っていたのですが、
レイアウトの変化が分かりやすい様にこれを使用する事にしました。)

…ん? 中央揃えにしてあるはずなのに、「戻る」以外左に寄ってる?
ページのサイズを拡縮してどうなっているのか調べてみると、
「一応『中央揃え』ではあるが、『中央』とする場所がその時点でのページのサイズに依存している」
という事が判明。つまり、その行の文章の長さがページのサイズを上回るものである時、
ページのその時点でのサイズにおける中央を「中央」とするが、実際にそこを中央とすると
左側のスペースが足りない為に、ページの左端を文章の左端としている事で、
中央揃えにしてあるのに左寄りになってしまうのです。
厄介な問題に直面してしまいました。しかし、突破口は思わぬ所にありました。
上記のCSSを記述したHTMLに、テーブル(表の事・<table></table>)が含まれていたのですが、
そのテーブル内の文章だけ、私が理想とする完全な中央揃えの形になっていたのです。
…という訳で、HTMLのボディ(ページ内の事を記述する部分・<body></body>内)全体を、
枠線を消した(border="0")1つのテーブルの中に入れる事にしました。
それに伴って、CSSの部分の「p { white-space: nowrap; }」は
「td { white-space: nowrap; }」に書き換えました。(td=テーブルの1つ1つの枠を構成するまとまり)
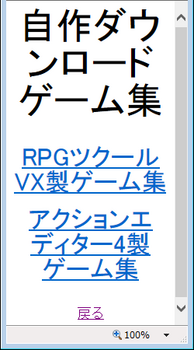
その結果、こうなりました。

これによって、ついに「自動改行がされず、なおかつ完全な中央揃え」が実現出来ました。
では、今回の記事はこれにて終わりとさせていただきます。
HTMLは、何も対策を行わなければ、ページを縮小した時、文章が画面内に収まる様に
勝手に改行されてしまいます。

前から私は、この仕組みによってレイアウトが崩れるのが気に入りませんでした。
どうにかこの自動改行を防げないかと調べていると、
どうやら「CSS」という仕組みを利用すれば防ぐ事が出来る、という事が判明しました。
例 (※ヘッダ(<head></head>内)に記述)
<style type="text/css">
p { white-space: nowrap; }
</style>
上記の例の場合だと、<p></p>内の文章は、ページを縮小しても
自動改行がされなくなります。
そして、これを記述した結果、こうなりました。(実際は下のものとは別のHTMLを使っていたのですが、
レイアウトの変化が分かりやすい様にこれを使用する事にしました。)

…ん? 中央揃えにしてあるはずなのに、「戻る」以外左に寄ってる?
ページのサイズを拡縮してどうなっているのか調べてみると、
「一応『中央揃え』ではあるが、『中央』とする場所がその時点でのページのサイズに依存している」
という事が判明。つまり、その行の文章の長さがページのサイズを上回るものである時、
ページのその時点でのサイズにおける中央を「中央」とするが、実際にそこを中央とすると
左側のスペースが足りない為に、ページの左端を文章の左端としている事で、
中央揃えにしてあるのに左寄りになってしまうのです。
厄介な問題に直面してしまいました。しかし、突破口は思わぬ所にありました。
上記のCSSを記述したHTMLに、テーブル(表の事・<table></table>)が含まれていたのですが、
そのテーブル内の文章だけ、私が理想とする完全な中央揃えの形になっていたのです。
…という訳で、HTMLのボディ(ページ内の事を記述する部分・<body></body>内)全体を、
枠線を消した(border="0")1つのテーブルの中に入れる事にしました。
それに伴って、CSSの部分の「p { white-space: nowrap; }」は
「td { white-space: nowrap; }」に書き換えました。(td=テーブルの1つ1つの枠を構成するまとまり)
その結果、こうなりました。

これによって、ついに「自動改行がされず、なおかつ完全な中央揃え」が実現出来ました。
では、今回の記事はこれにて終わりとさせていただきます。
2014-07-26 17:37
nice!(0)
トラックバック(0)



